Customize your sharing icons with AddToAny
|
Click play to LISTEN to the article below
|
Our-Hometown’s WordPress Publishing Platform uses the AddToAny plugin to add social sharing functionality to all Articles, Pages, Events and other Custom Post Types (when enabled). Each piece of content will feature a series of sharing icons that allow a reader to quickly share the content on their favorite social media networks, or via SMS and Email.
The AddToAny icons are enabled on our websites by default, so you’ve likely seen these icons when browsing through your online content:

While these icons are pretty straight forward and certainly serve their purpose adequately, you may not be aware that you can customize this set of icons in a couple of ways to better suit your website and audience.
Selecting Your Social Networks
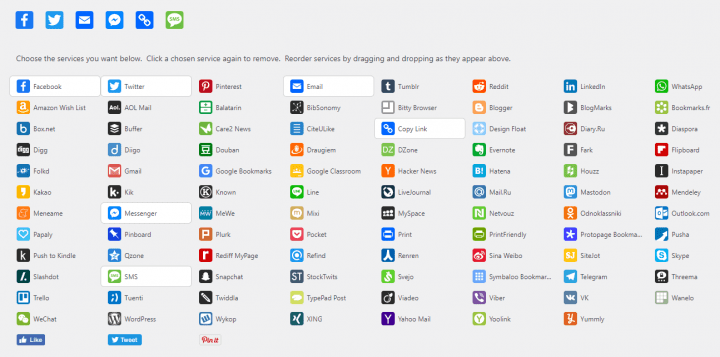
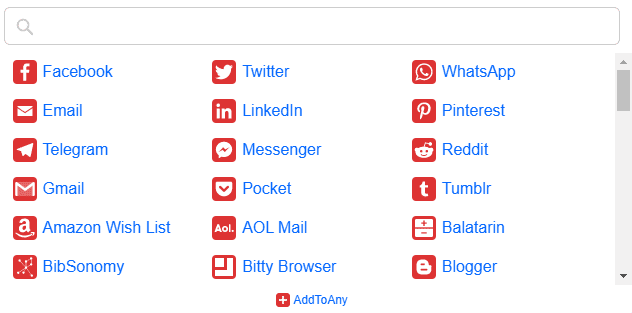
Importantly, AddToAny includes support for a large number of social networks and other platforms to which readers are able to share content to. Many of these options are lesser-known alternatives, but rest assured that all of your major social networks are supported:

Through the AddToAny settings page, you can add, remove and re-order the icons that you want to appear with each piece of content on your website.
By default, you will find Facebook, Twitter, Email, Messenger and SMS buttons enabled, along with a simple Copy Link option for manual sharing. Depending on your audience, it may make sense to enable additional options that are popular among your demographic, such as Reddit or LinkedIn.
Customizing Button Appearance
In addition to being able to modify which sharing icons are included, you can also customize the appearance of the buttons. After all, the default set of icons I’ve included above is quite vibrant with bright shades of blue & green, and may look out of place on some websites.
Fortunately AddToAny includes support for changing the size and color of the sharing icons! The following settings are available on the settings page:

The background and foreground options allow you to set custom colors for those parts of the icon.
If your site is using a primarily red color scheme, then blue and green icons probably don’t look very natural. You can set the background color to red, and the foreground color to white to achieve the following:

You can also adjust the size of the icons in pixels should you ever want to make the icons larger or smaller.
Miscellaneous Settings
There are a couple of other customization options that are pretty straight forward to further change how the AddToAny buttons appear on your site.
The Sharing Header allows you to add a short header message above the icons alerting the readers to their purpose.

The Universal Button adds an extra icon to the stack that, when clicked, allows the reader to choose from the entire allotment of supported social networks rather than just the few defaults you’ve activated.

There is also an option for Floating Icons, which anchor themselves to the side of the screen on desktop computers and scroll along with the reader, providing quick access to share the article.
If you’re interested in changing the look of the Social Sharing Icons on your website, feel free to reach out to our support team at any time by emailing ops@our-hometown.com! We’d be happy to help customize your icons.


Recent Comments