Adding color to a block using the Block Editor
|
Click play to LISTEN to the article below
|
The WordPress Block Editor, sometimes referred to as the Gutenberg editor, is a powerful but easy-to-use visual editor that allows you to create attractive Articles and Pages using a series of content-specific “blocks.”
Each block has their own settings and customization options depending on which type of block is being used. Each different piece of a traditional text document — headings, paragraphs, lists, images, etc. — will have its own block to select, while many modern plugins also introduce their own blocks, such as GeoDirectory and GravityForms.
Today, we’re going to focus on the standard text editing blocks that I mentioned above, and add some color to help give our content some flair. Please note that you need to be using the Block Editor option in order to use blocks rather than the classic editor.
One way this technique could be used is to separate a Pull Quote from the rest of your article by formatting the block with some accents or a background color.
Start by clicking the “+” icon at the bottom of the editor to place a new block and enter the word “quote” in the search box. You’ll find options for a quote and pullquote.
I’ve chosen the pullquote option below, but each different type of block will have its own customization options.
“One way this technique could be used is to separate a Pull Quote from the rest of your article by formatting the block with some accents or a background color.”
– above, in this article
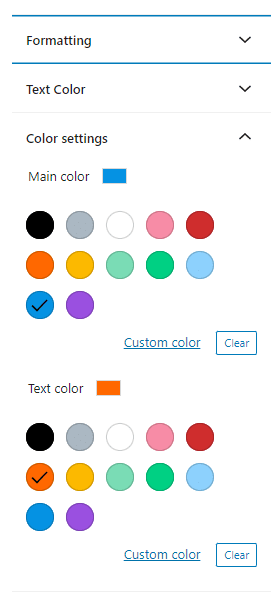
After choosing a block type, you’ll immediately see some formatting options appear in the sidebar for the newly-placed block. In the pullquote example above, there are several different customization options: styles, formatting, text color, color settings, and advanced.
In this case, our Block has two styles to choose from: the default style, which includes the quote text and displays an accent bar above and below the quote, or the solid color style, which is simple text on a colored background.
I selected the default style, and then moved on to the Color Settings tab where I was able to select both the Main Color and the Text Color. The “Main Color” option for this block represents the accent bars, and the “Text Color” option, of course, represents the text itself.
If you were to use the solid color style option, slightly different customization options would appear. You would instead be able to choose the Background Color along with the text color.
The same principle applies to virtually any block you add to your article or page. This is a simple paragraph block, but I’ve added a blue background color using the block’s formatting options.
I hope that you’ve found this quick tutorial helpful. The block editor greatly increases the ease in which you can edit and produce content. We recommend that all publishers take advantage of the block editor capabilities!




Recent Comments