Block Editor Updates — Images and Media
|
Click play to LISTEN to the article below
|
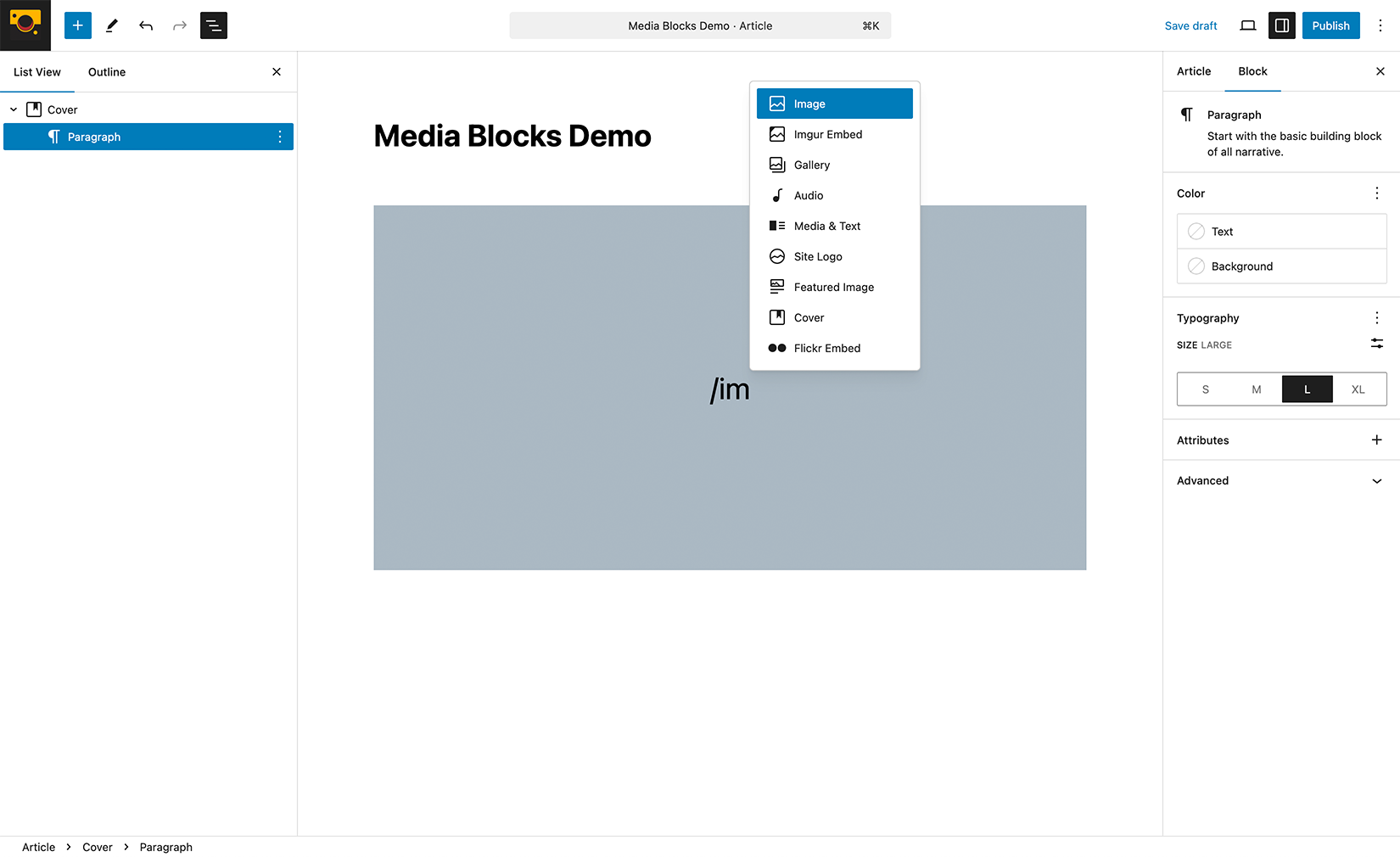
Image Block
Once you add the Image block, you will be presented with three methods to select your image: Upload an image file, pick one from your media library, or add one with a URL.
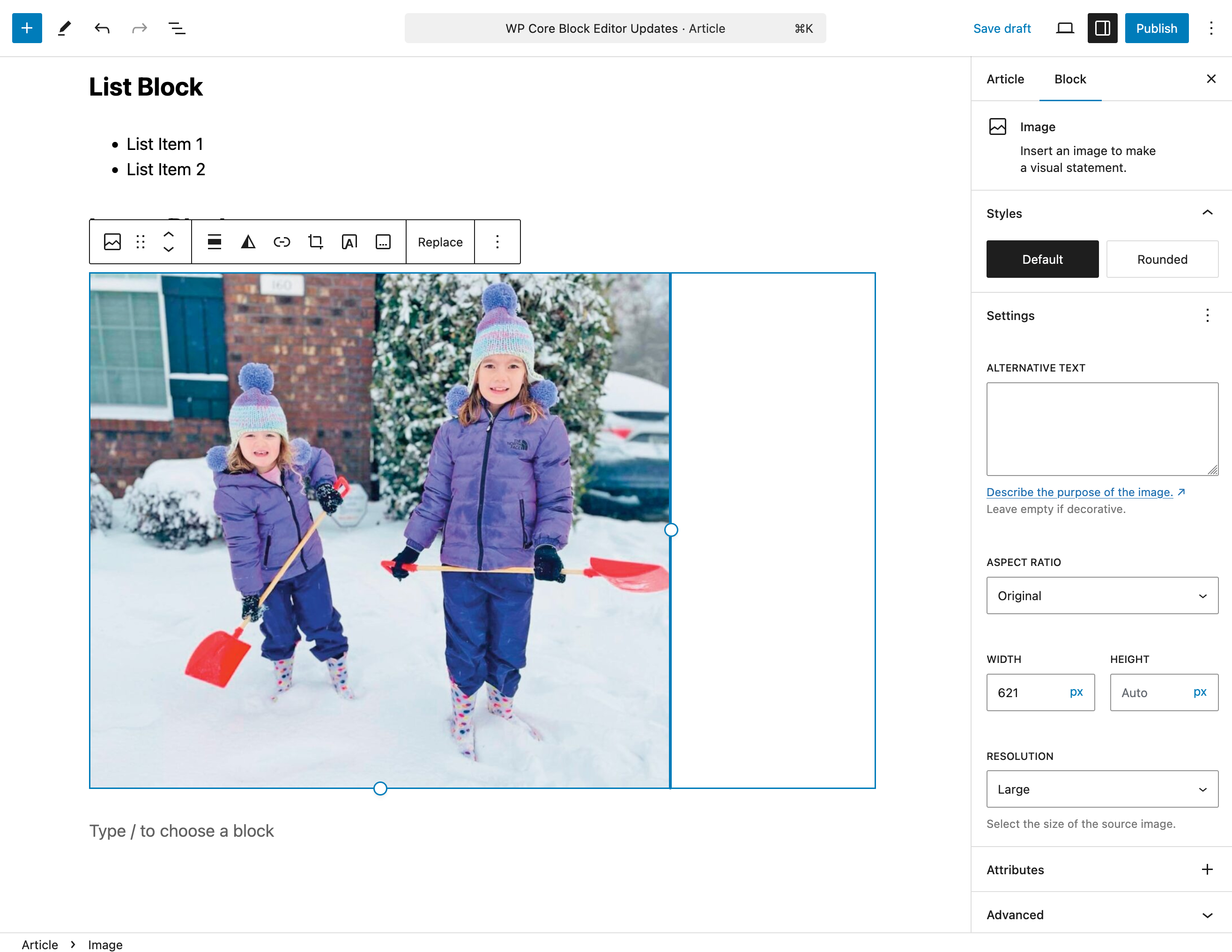
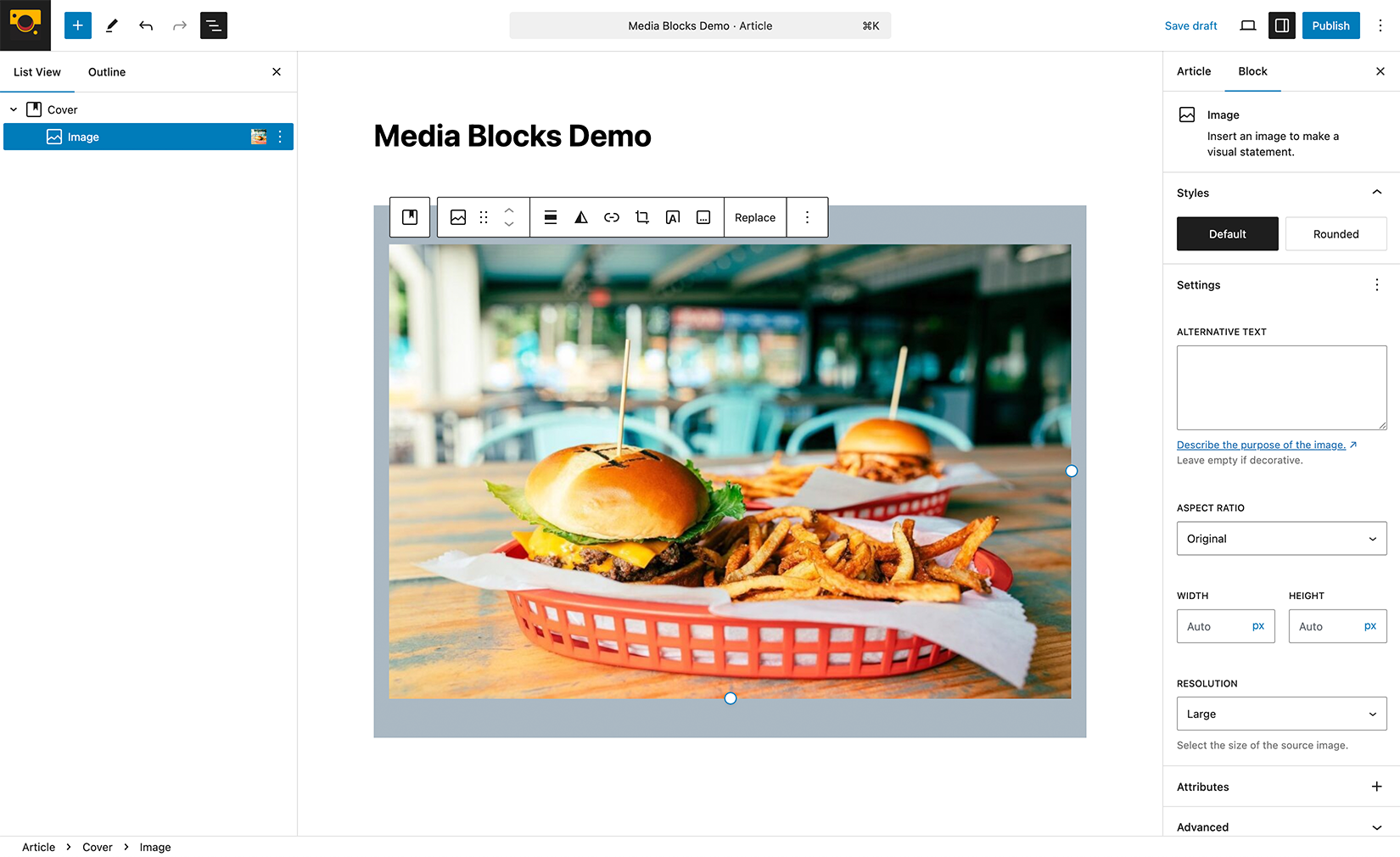
Once the image has been added, you can change the size directly in the editor. Click the image to reveal the resize handles that look like dots around the image. Then, click on a resize handle and drag the image to your desired size
Otherwise the settings panel in the sidebar provides many sizing options via the Aspect Ratio dropdown.
Aspect Ratio Options
- Original – The same aspect ratio as when you uploaded the image.
- Square – 1:1
- Standard – 4:3
- Portrait – 3:4
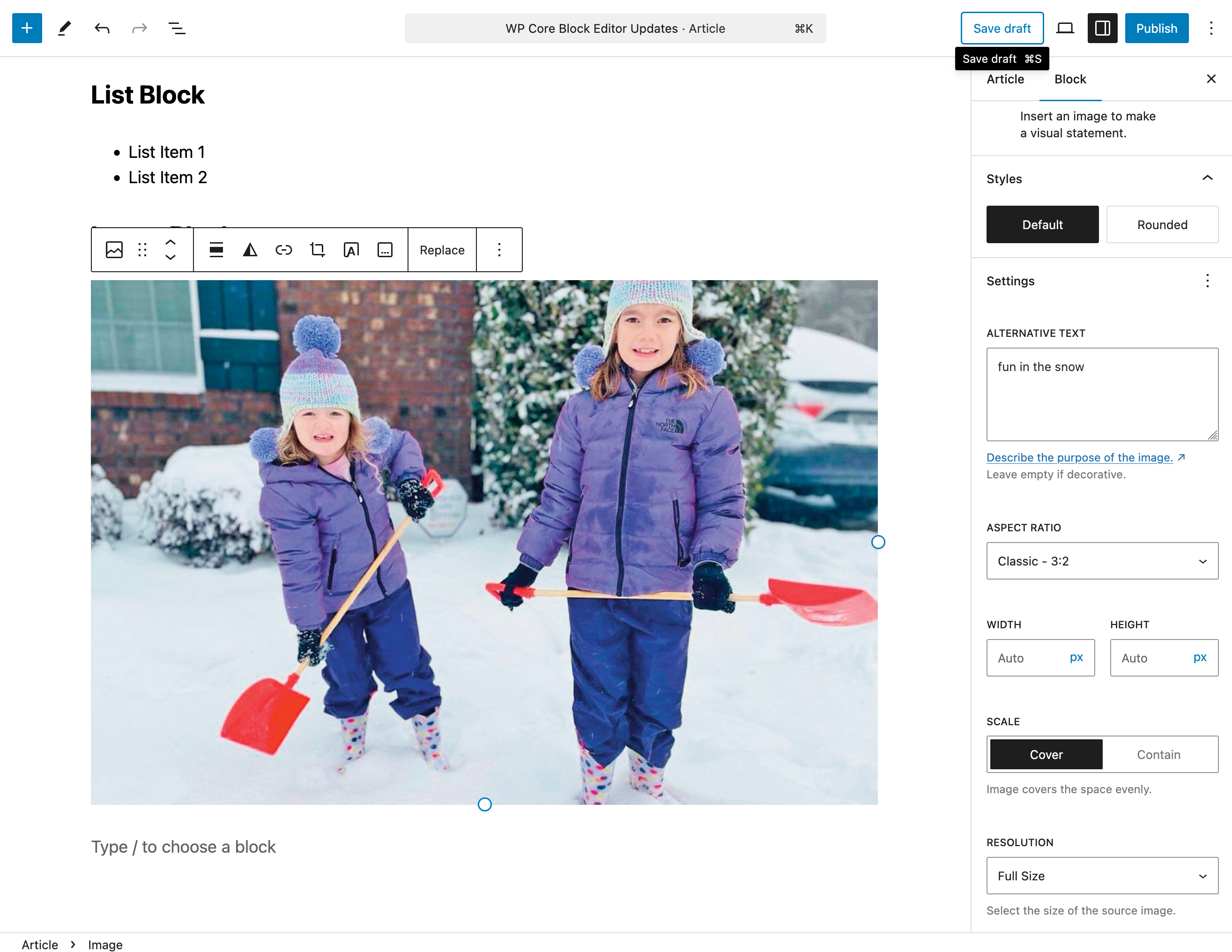
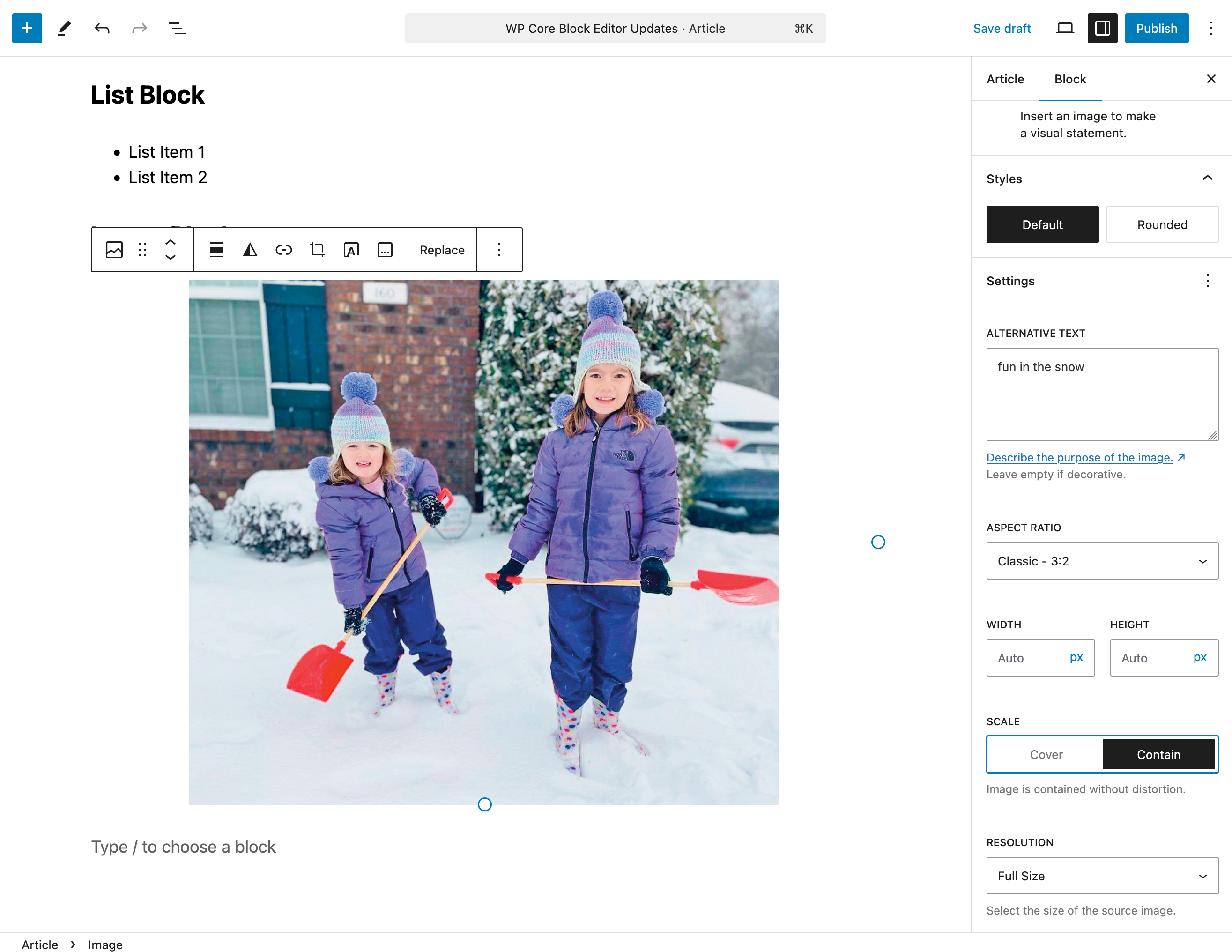
- Classic – 3:2
- Classic Portrait – 2:3
- Wide – 16:9
- Tall – 9:16
When an aspect ratio other than the original is selected, the Scale option will be available. Scale refers to how your image fits within your selected aspect ratio with the following options:
- Cover: Your image will scale larger within the space to fill it completely. You will lose content from the image.
- Contain: Your image will scale to ensure the entire content of the image is displayed within the space. The image will resize smaller in order to fit.
The Resolution setting chooses which size of the original image you would like to display, although it can still be adjusted with the other options.
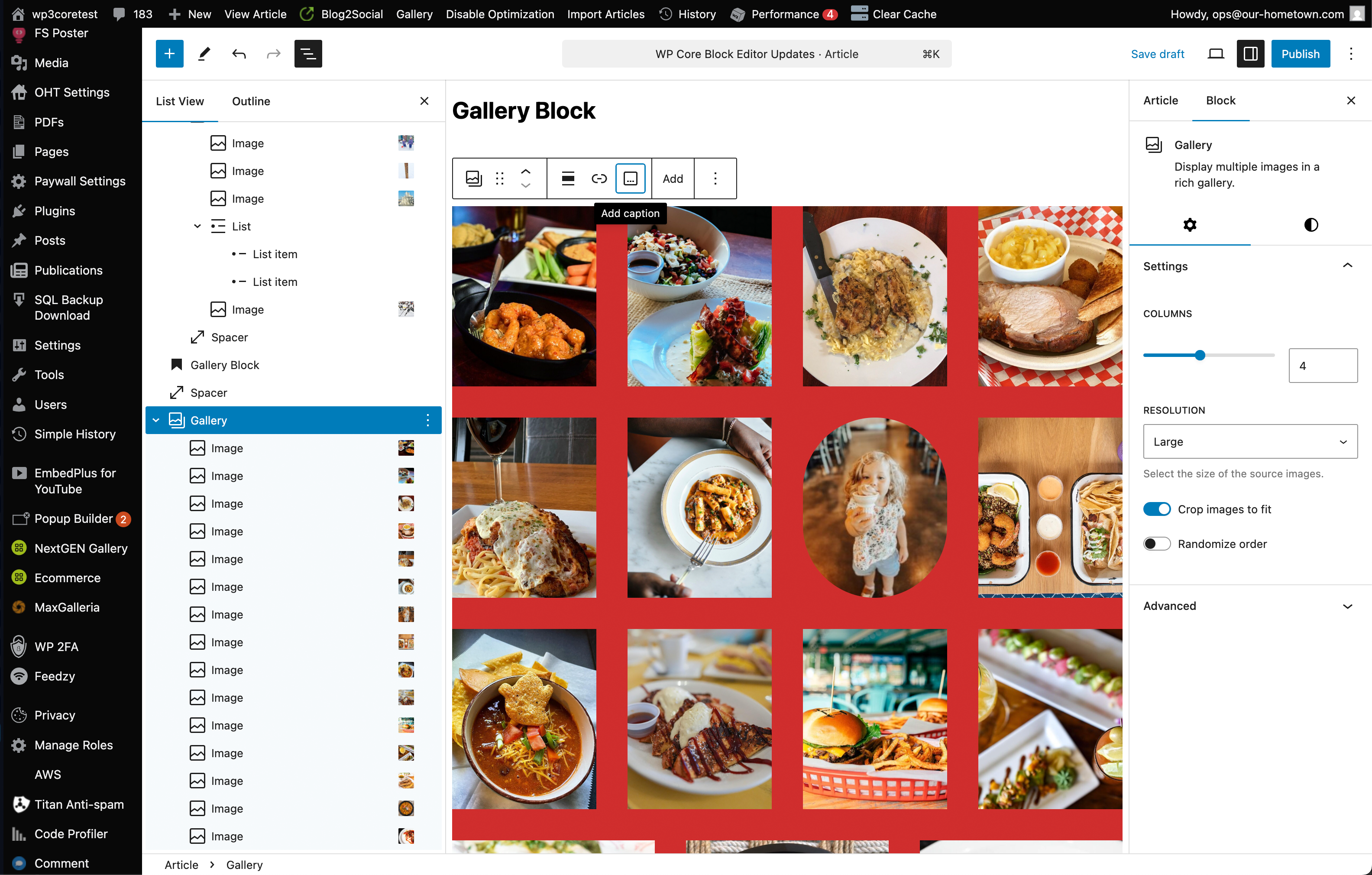
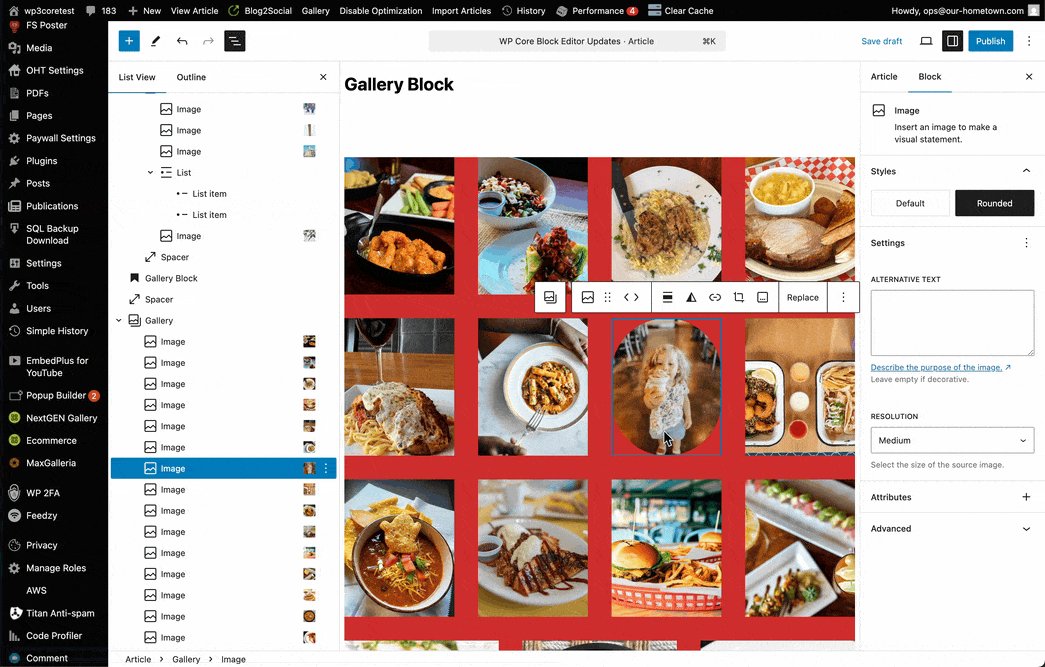
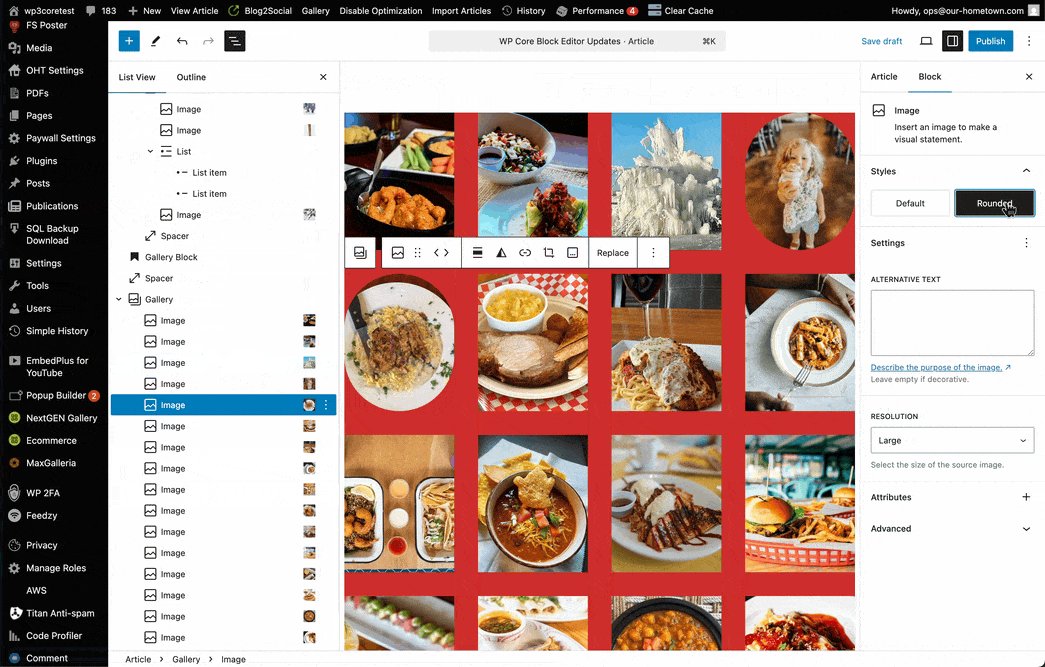
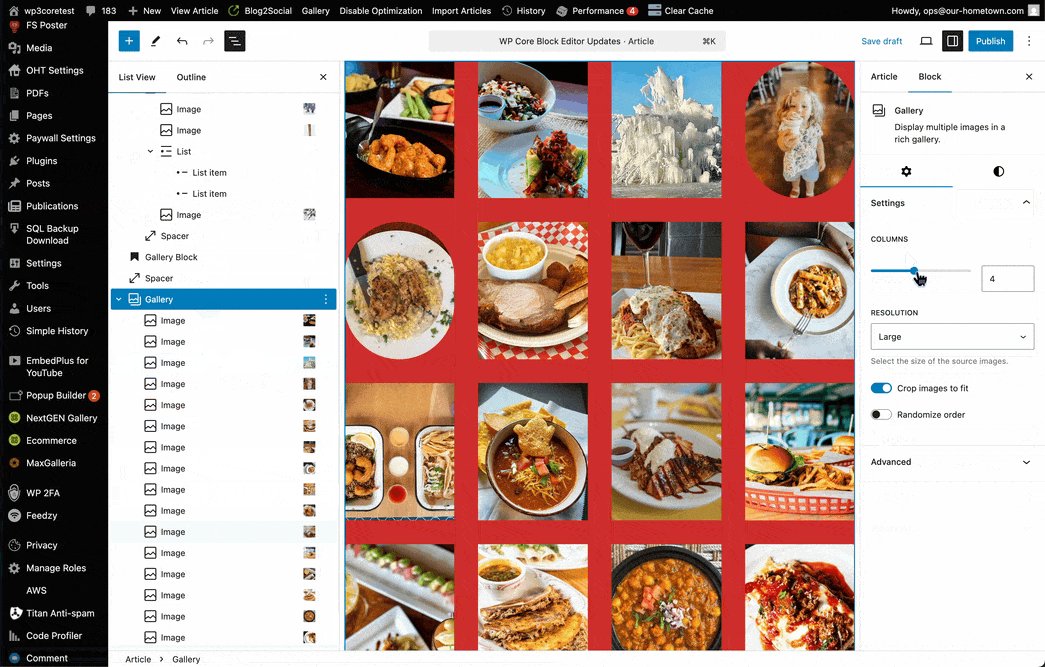
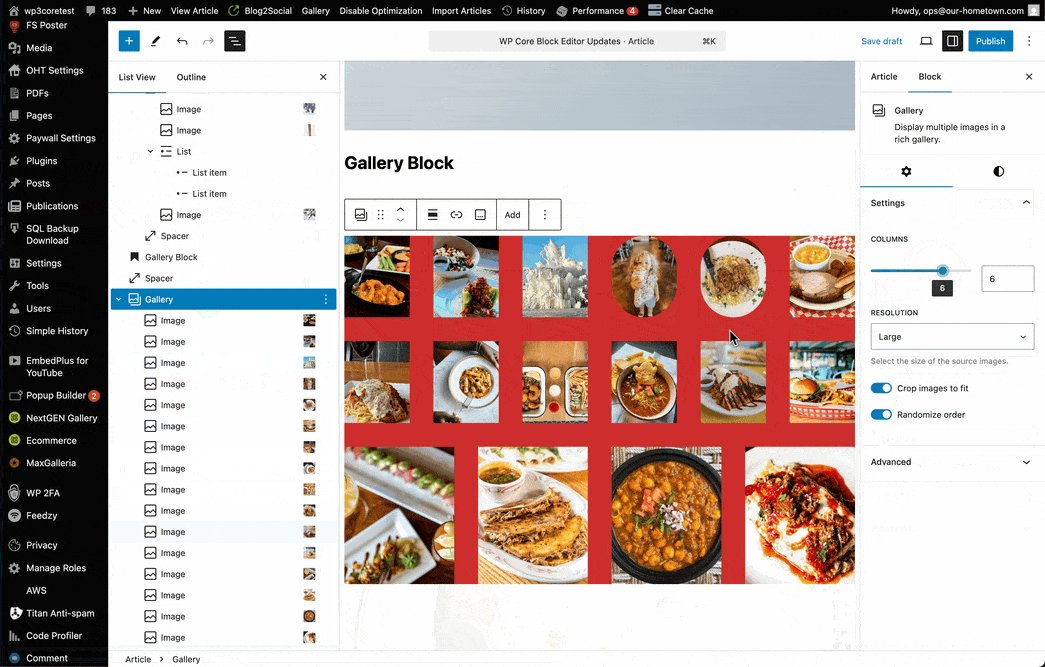
Gallery Block
The Gallery block contains individual Image blocks for each image and arranges them in an responsive way. Options for cropping, column layout and color options are available. Note unlike a Grid block, the Gallery block can only contain Image blocks.
Using the List View you can easily drag and drop image blocks to reorder them, as well as dragging images from into or out of the Gallery block itself as necessary. Clicking on an individual Image block reveals its settings as described above.
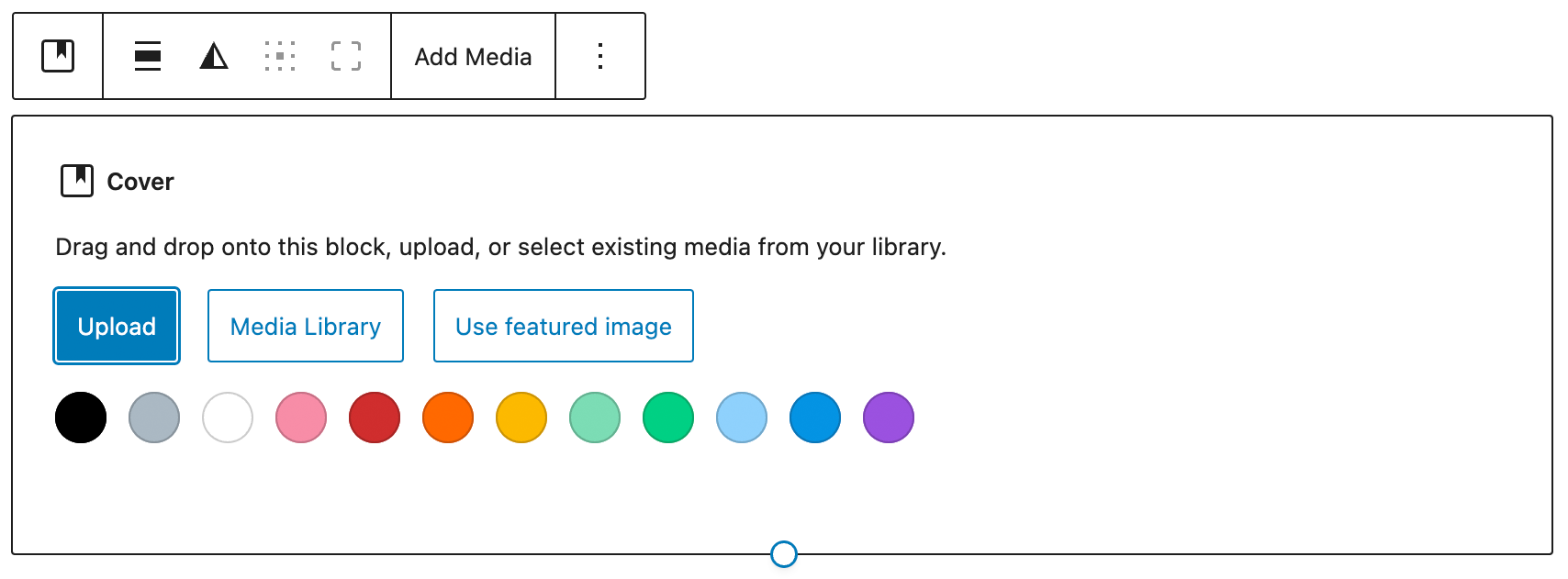
Cover Block
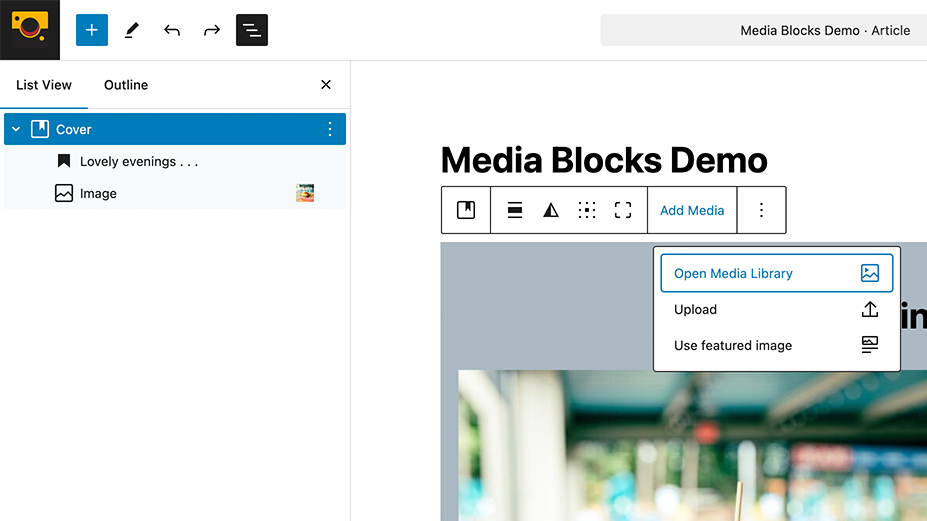
After adding the block, you will have the following options to set an image or video:
- Upload: Click to upload a new image from your computer.
- Media Library: Choose from an existing image from your sites Media.
- Use featured image: Pull in the featured image of your page or post, if one is set.
- Select a color: Click on the colored circles to use that color for your cover. A few common colors are first presented, which you can later change to any other color in the block style settings.
Add Text and Other Content
Now that you’ve selected your background image or color, you can write text and add other content over it. Click the + block inserter to add other blocks to show on top of the Cover block, such as Paragraph blocks, Heading blocks, or even other layout blocks such as the Grid or Columns block. You can also drag and drop blocks into the Cover block using the List View.
Cover Block Toolbar
When you click on the Cover block, a toolbar of options will appear above it.
These options are (from left to right):
- Change block type
- Align the cover
- Apply duotone filter
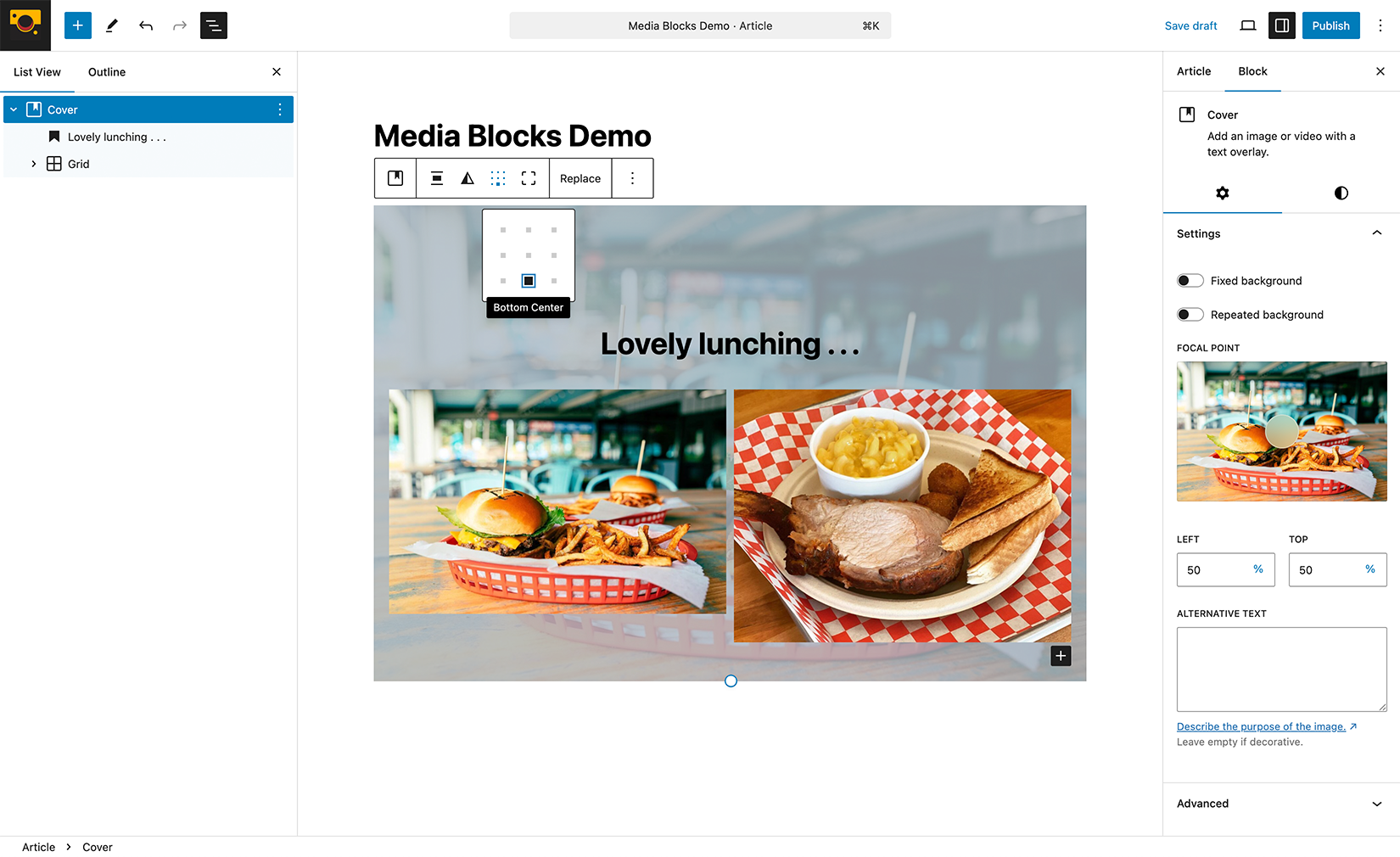
- Change content position
- Toggle full height
- Replace the current image with a new image (if a color is used for the background this option will change to Add Media)
- Advanced options (Copy, Paste, Rename, Create Pattern)
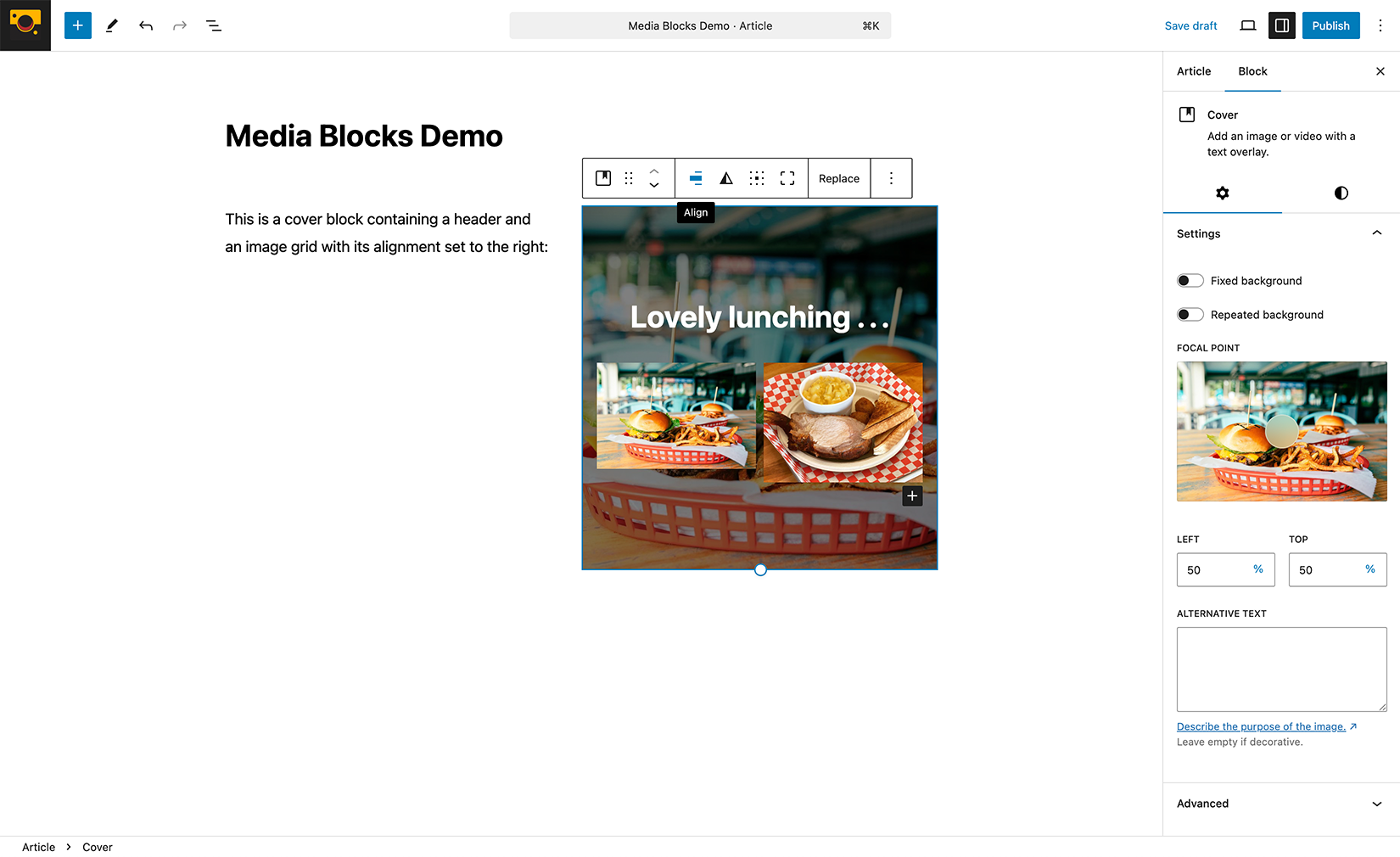
Alignment
Like many other blocks, you can align the Cover block to the left, right, and center of the page. When using the left or right alignment, you can align other content next to the Cover block.
Content Position
Use the Content Position option to adjust where the text and other content appears on the image:
Media Settings
The Media section (also labeled Settings) for the Cover block appears next in the sidebar, under the Layout section. There are several options for customizing the appearance and behavior of content in the Cover block, which are detailed in the following sections.
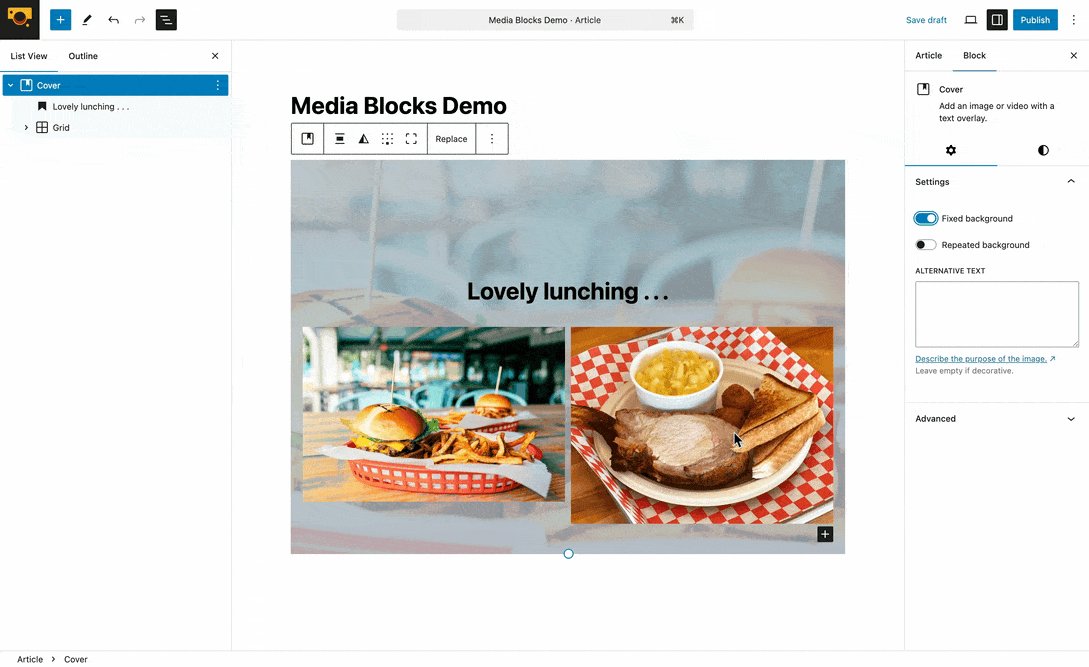
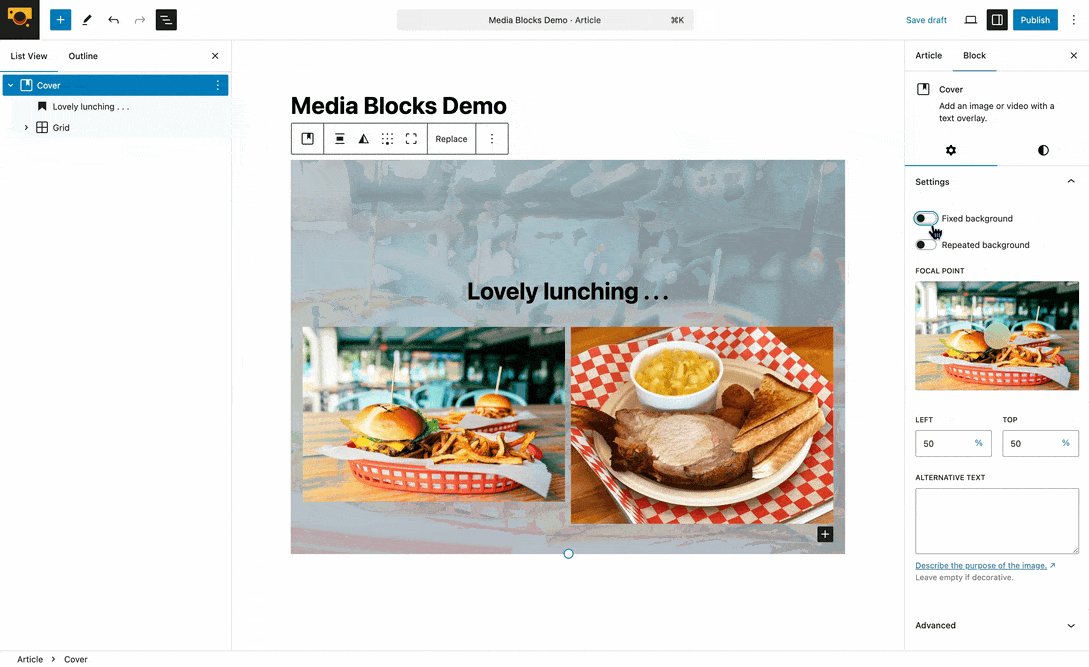
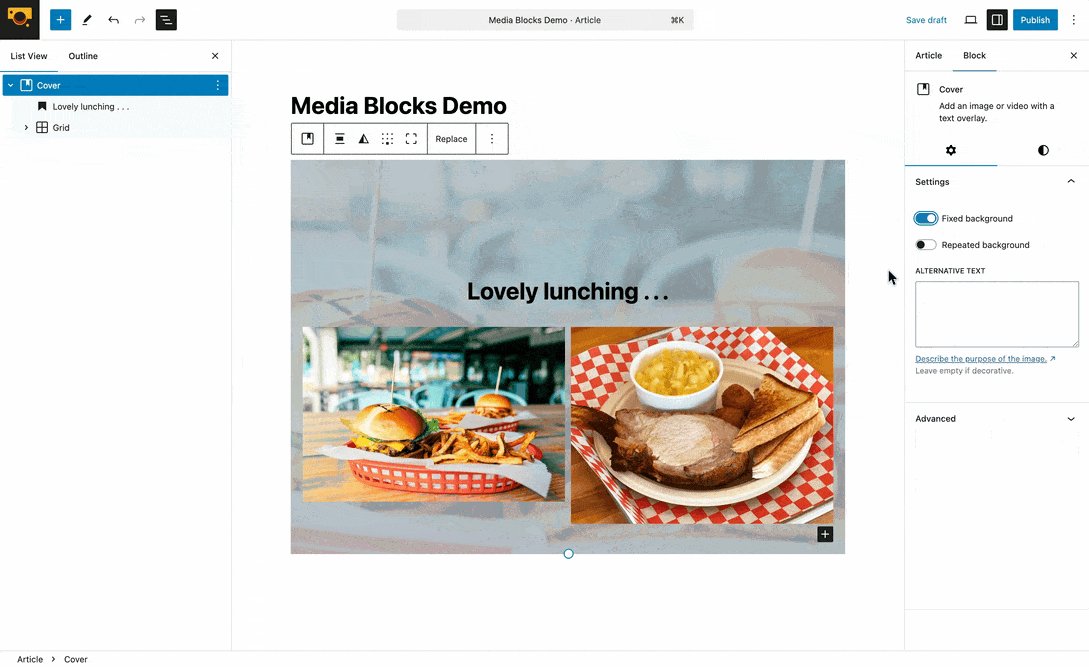
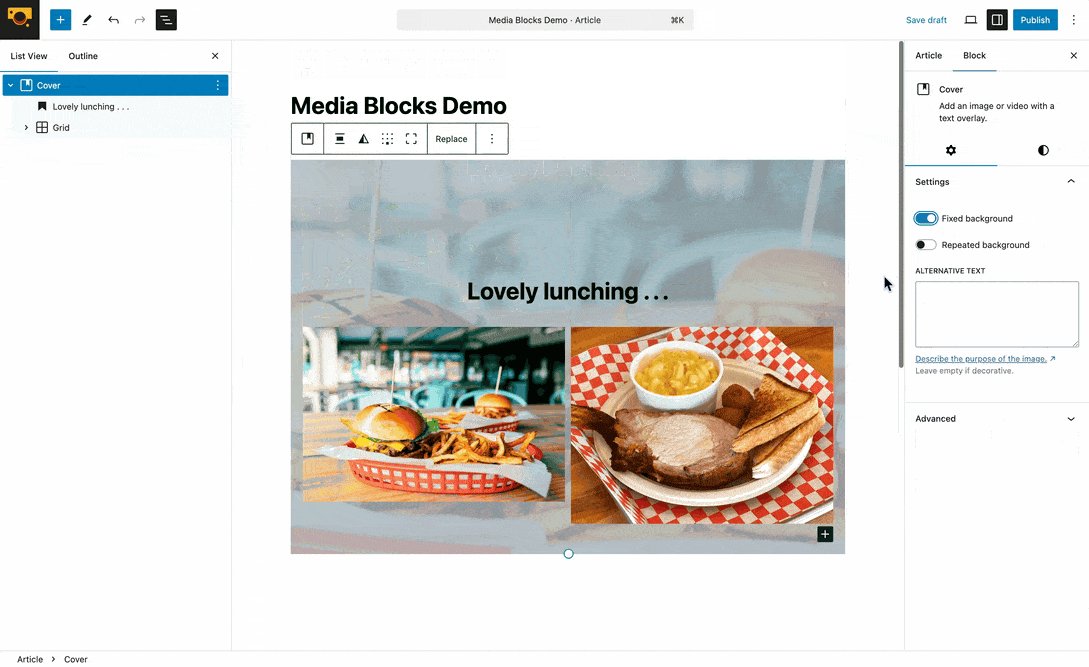
Fixed Background (aka Parallax Effect)
When the Fixed background setting is toggled OFF, the parallax effect is disabled, and the image scrolls with the rest of the page.
When the Fixed background setting is toggled ON, the image will remain still in the background while the foreground scrolls vertically. This behavior is called a parallax effect or parallax scrolling.
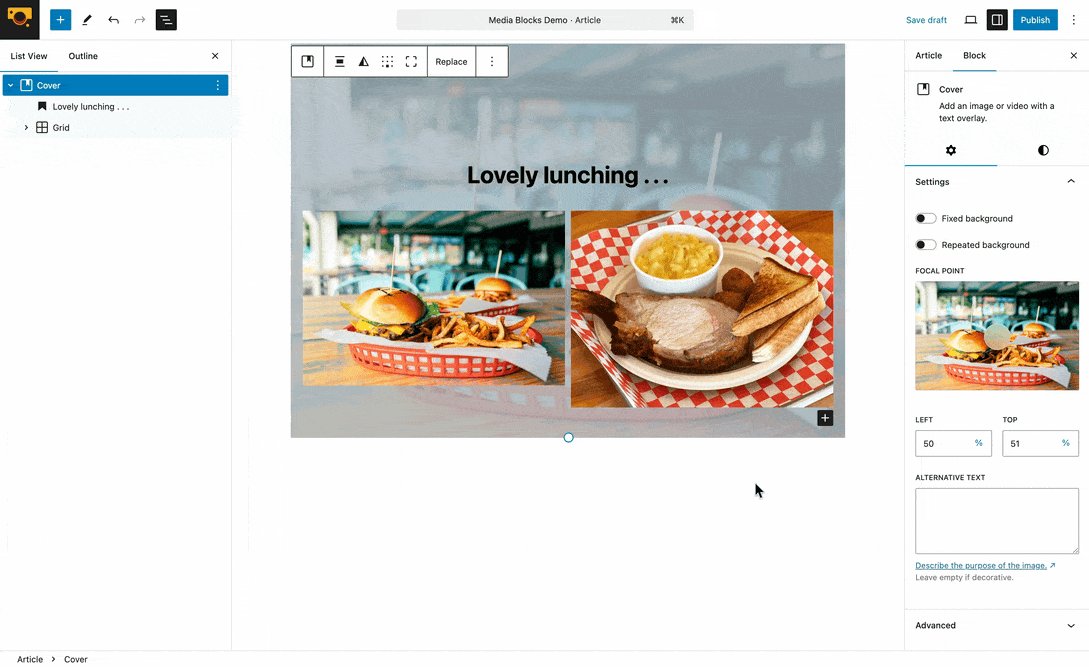
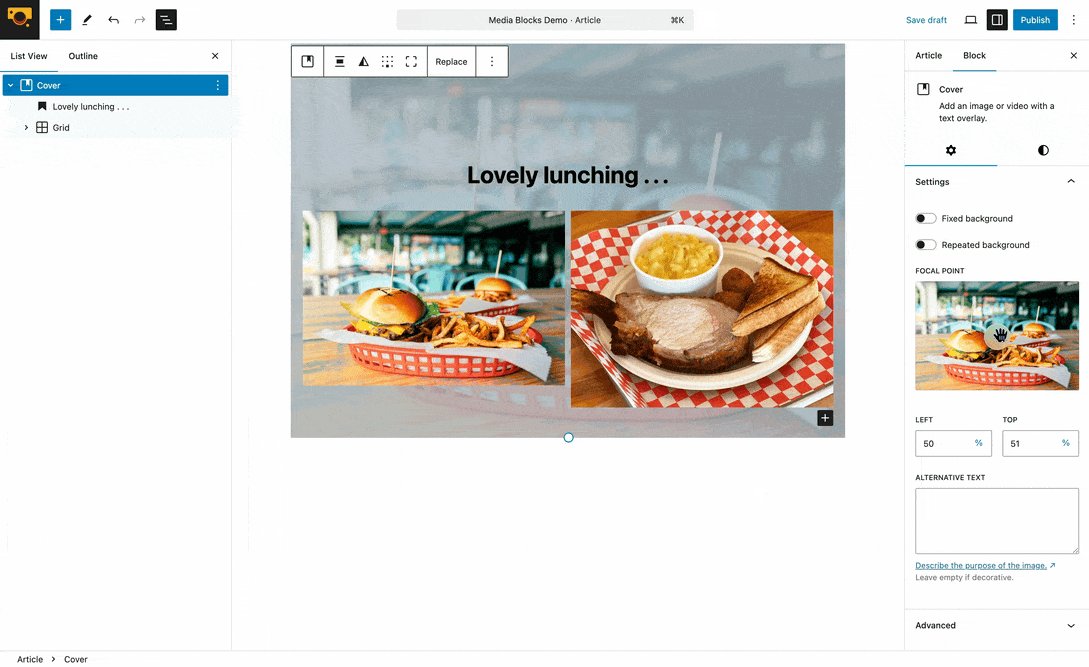
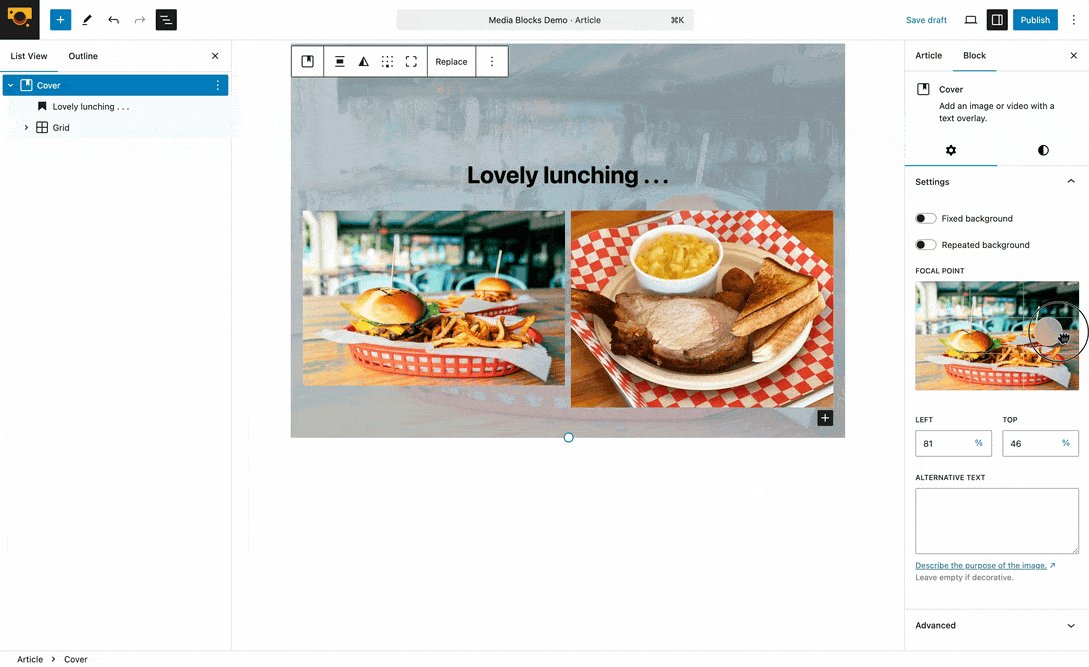
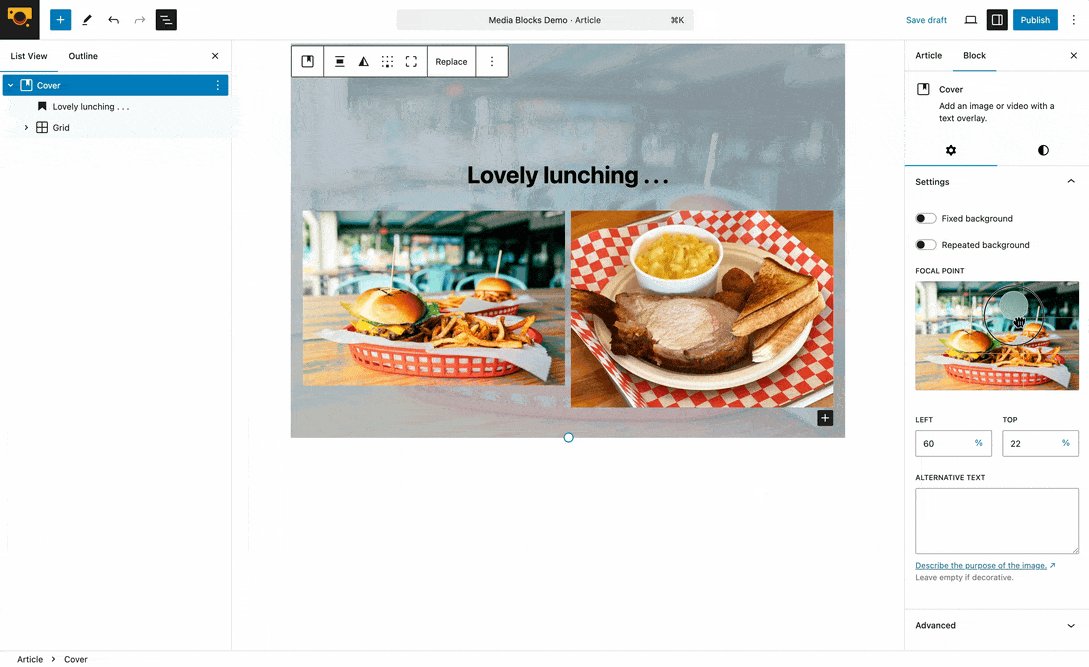
Focal Point Picker
You will see the Focal point picker if the Fixed background option is turned off. Use the Focal point picker to specify the main point of interest in the photo and highlight it. This is especially helpful if the wrong part of an image is being shown on smaller screens.
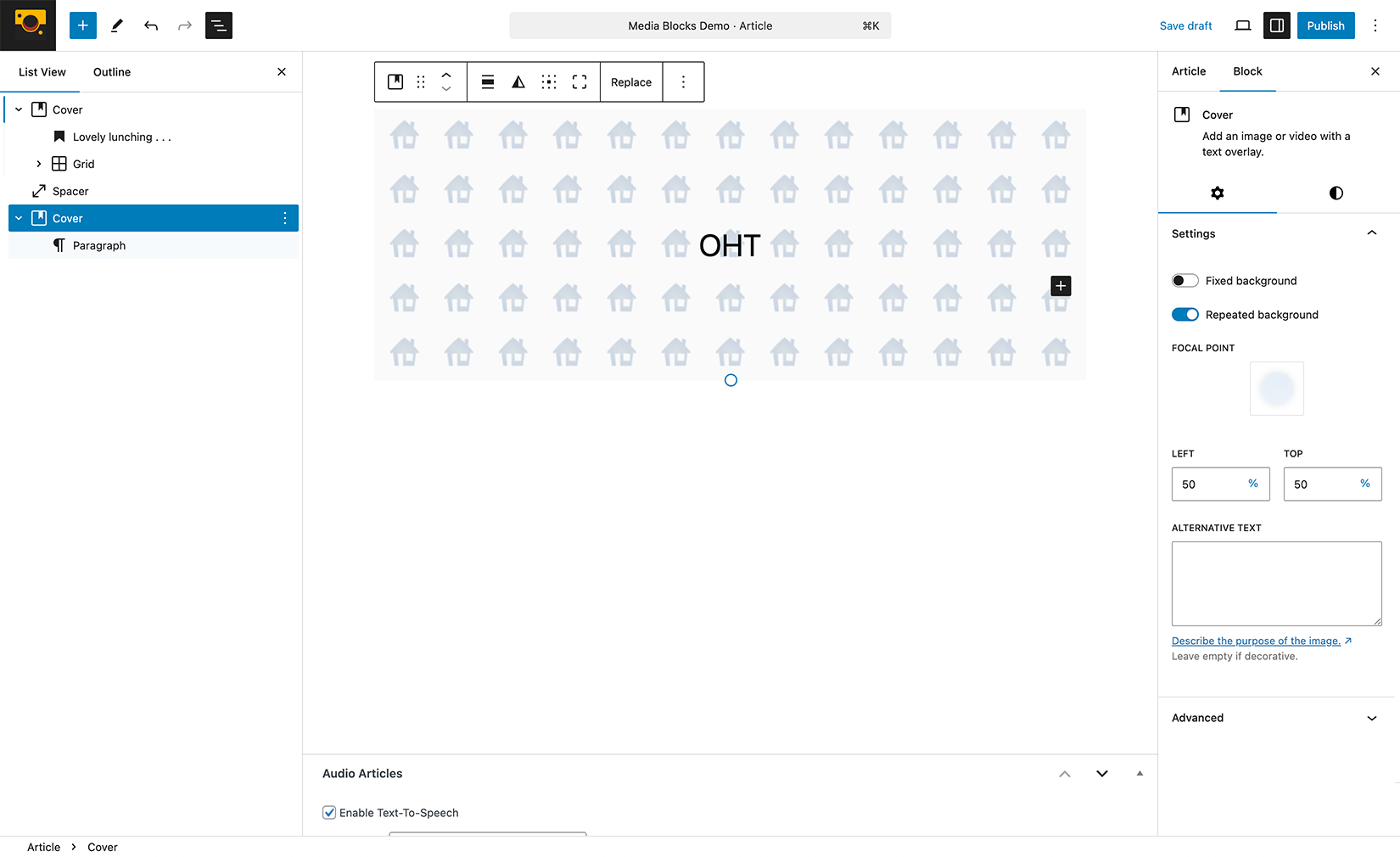
Repeated Background
The Repeated background option lets you repeat the same image to form a pattern in the Cover block. For example, if you a company logo and you want it to repeat multiple times in the Cover block, note the image needs to be small enough to repeat in the area contained by the block. In the example below the logo is 64×64 pixels.
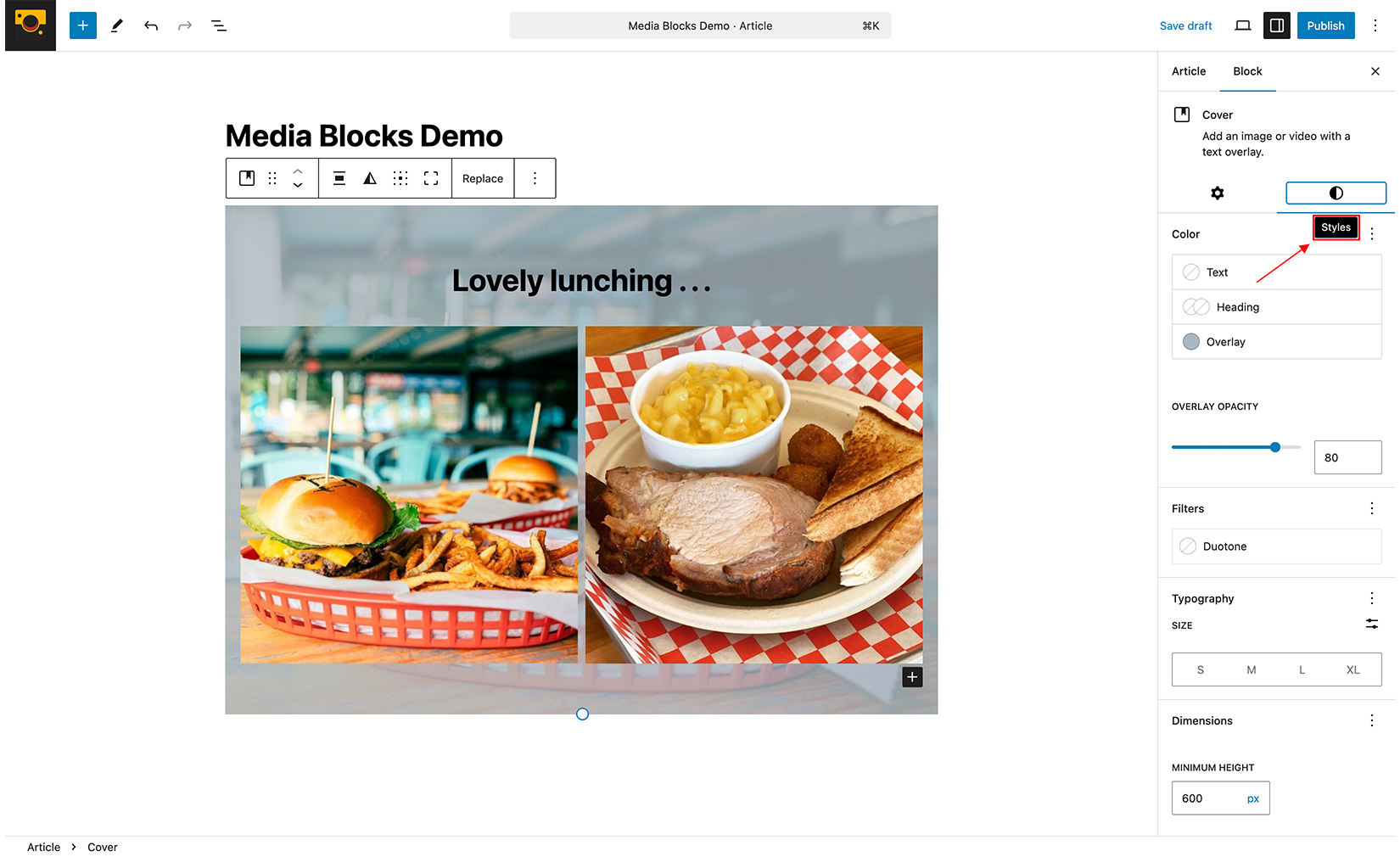
Cover Block Styles
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in.
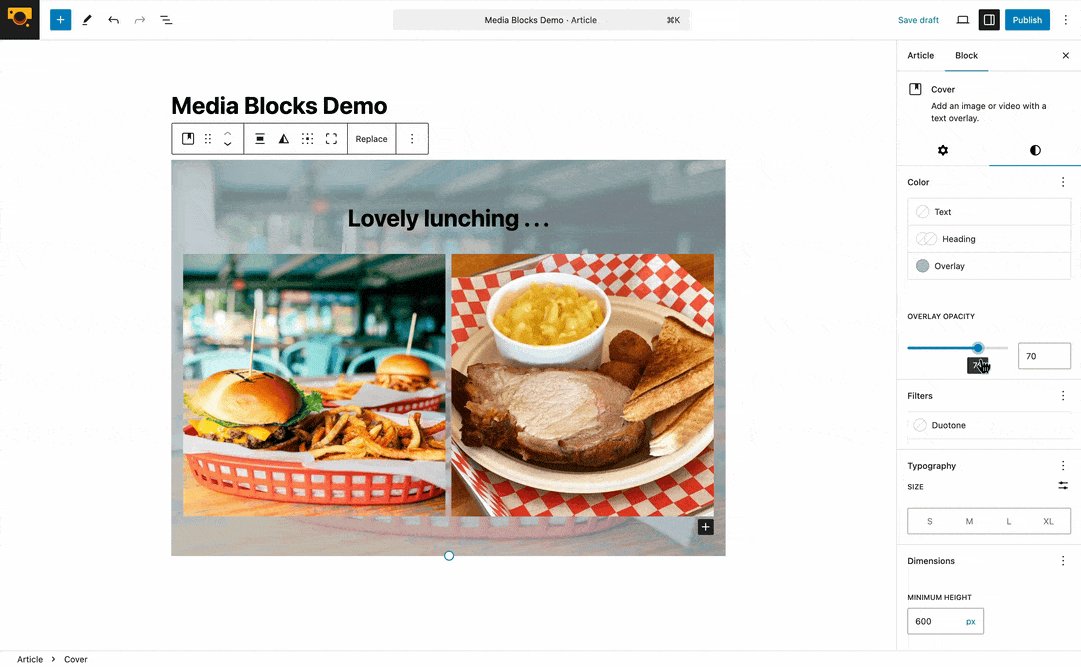
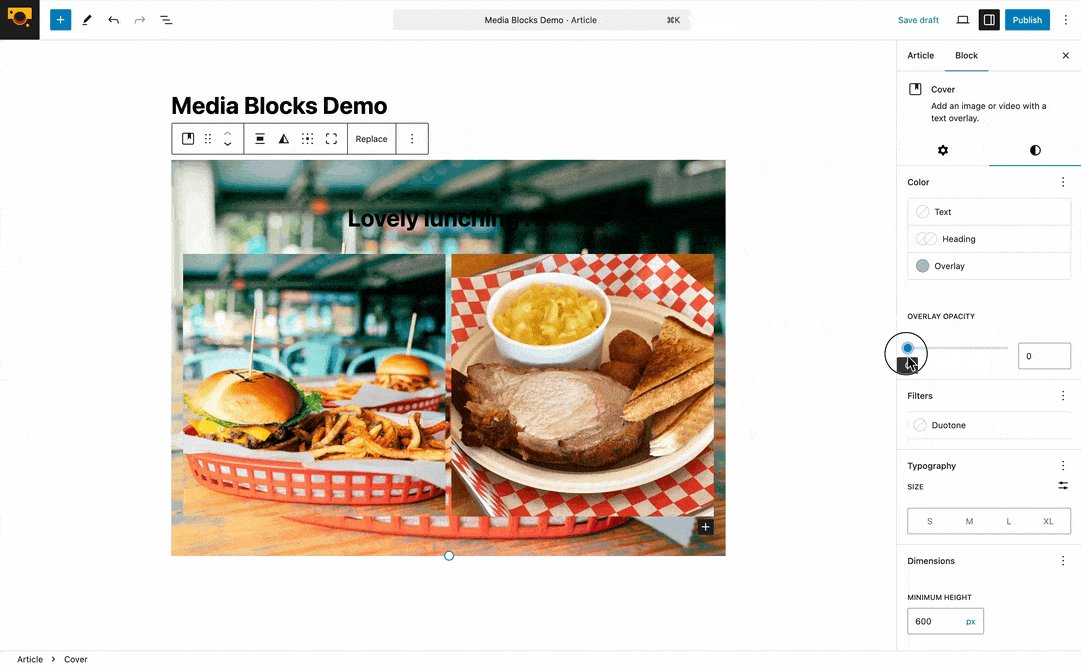
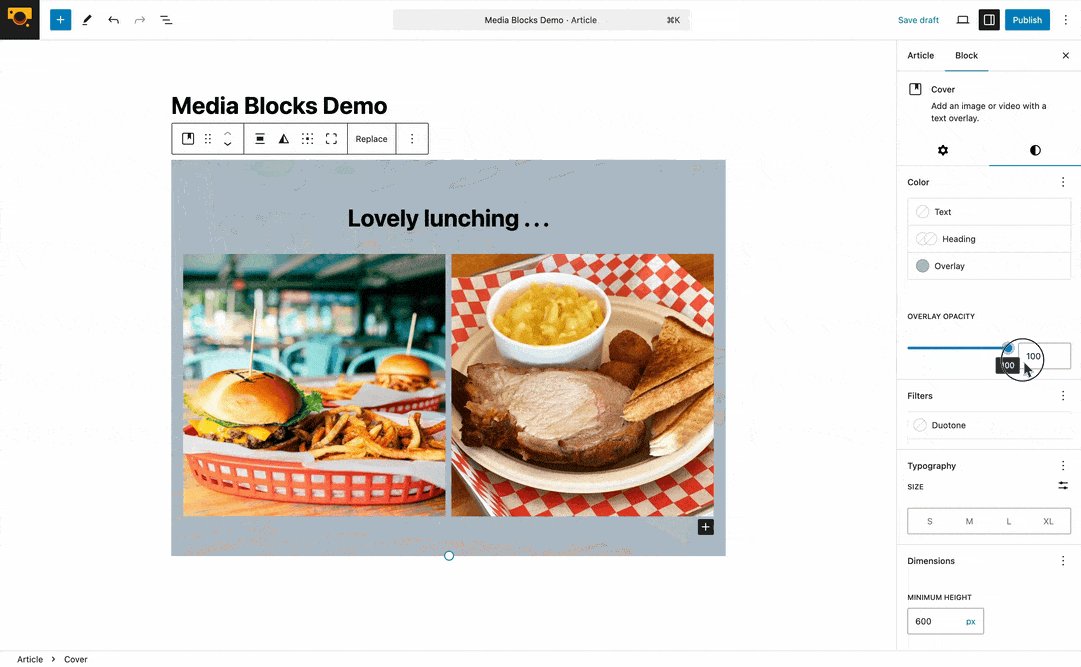
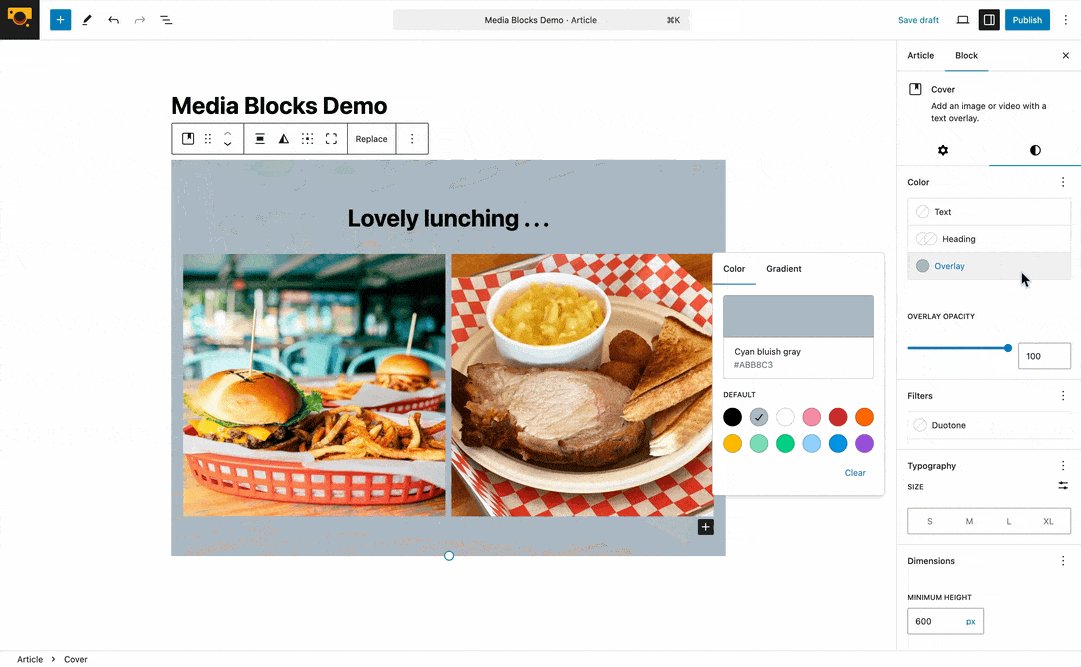
Overlay Opacity
By default, the cover adds a gray transparent overlay to darken the background image, but you can choose any color you like, or even a gradient if you prefer.
You can also set the opacity of the overlay color. Move the slider to the left to make the overlay color more transparent, or to the right to make it darker and more opaque. Set the opacity to zero for no overlay.
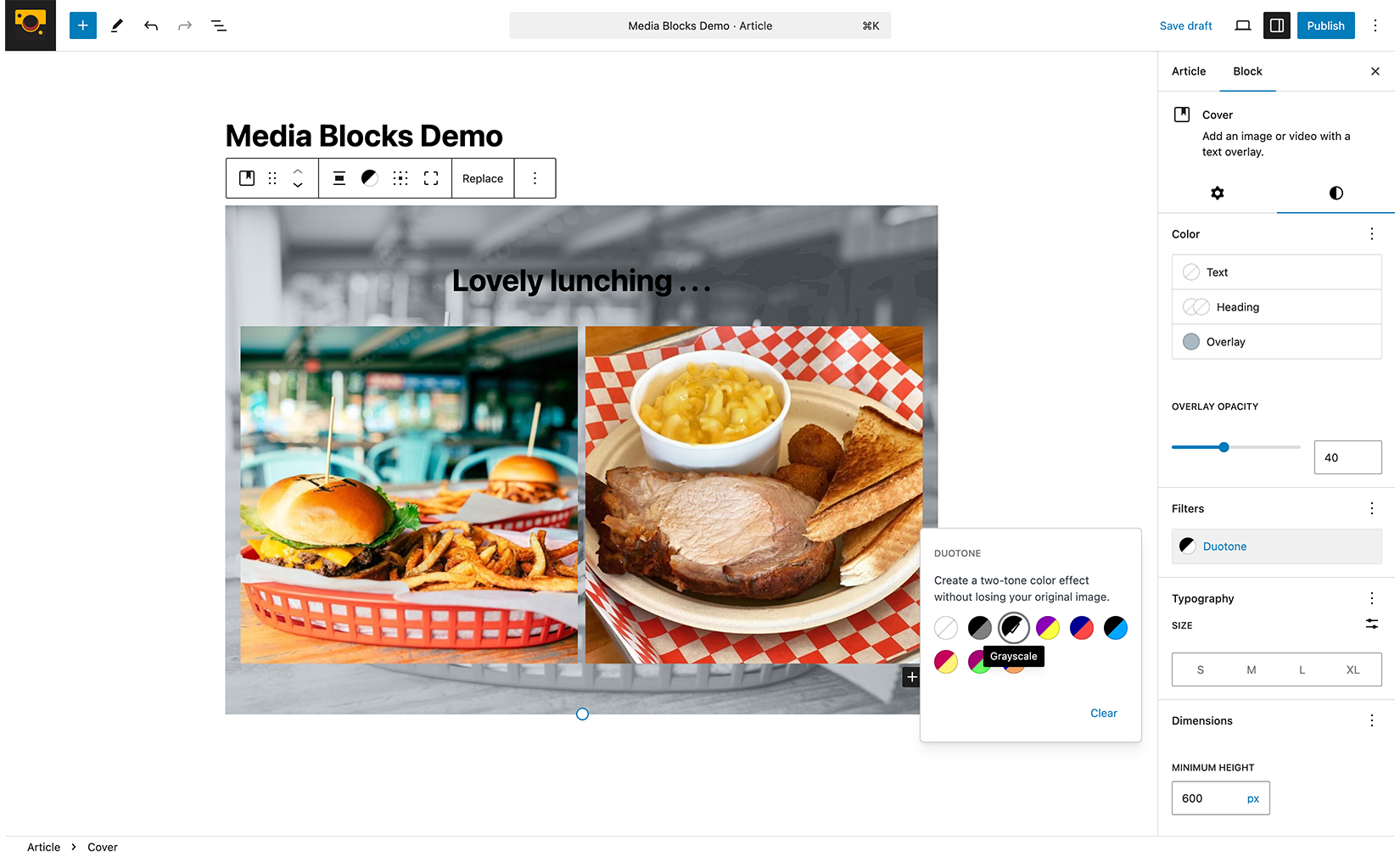
Duotone Filter
The Duotone Filter applies a color conversion to the background image replacing light and dark colors with a duo, most often using black and gray to create B&W or Grayscale images. There are several preset color combinations available in the sidebar settings, however you can customize the individual colors using the Duotone settings in the floating toolbar above the Cover block.
Do note the Duotone effect will interact with the Overlay color creating an interesting ‘color mix’ between the two.
Minimum Height of Cover
You can set the minimum height of the cover image in pixels or other units. By setting a minimum height, the image will always be displayed at this height no matter what size screen your visitors may be using.
- ← Block Editor Overview for OHT Customers: April 4th, 11AM EST
- Inspiration Hub — Examples of Effective Block Patterns →




















Recent Comments