Create Engaging Newsletters with the OHT Columns Block
|
Click play to LISTEN to the article below
|

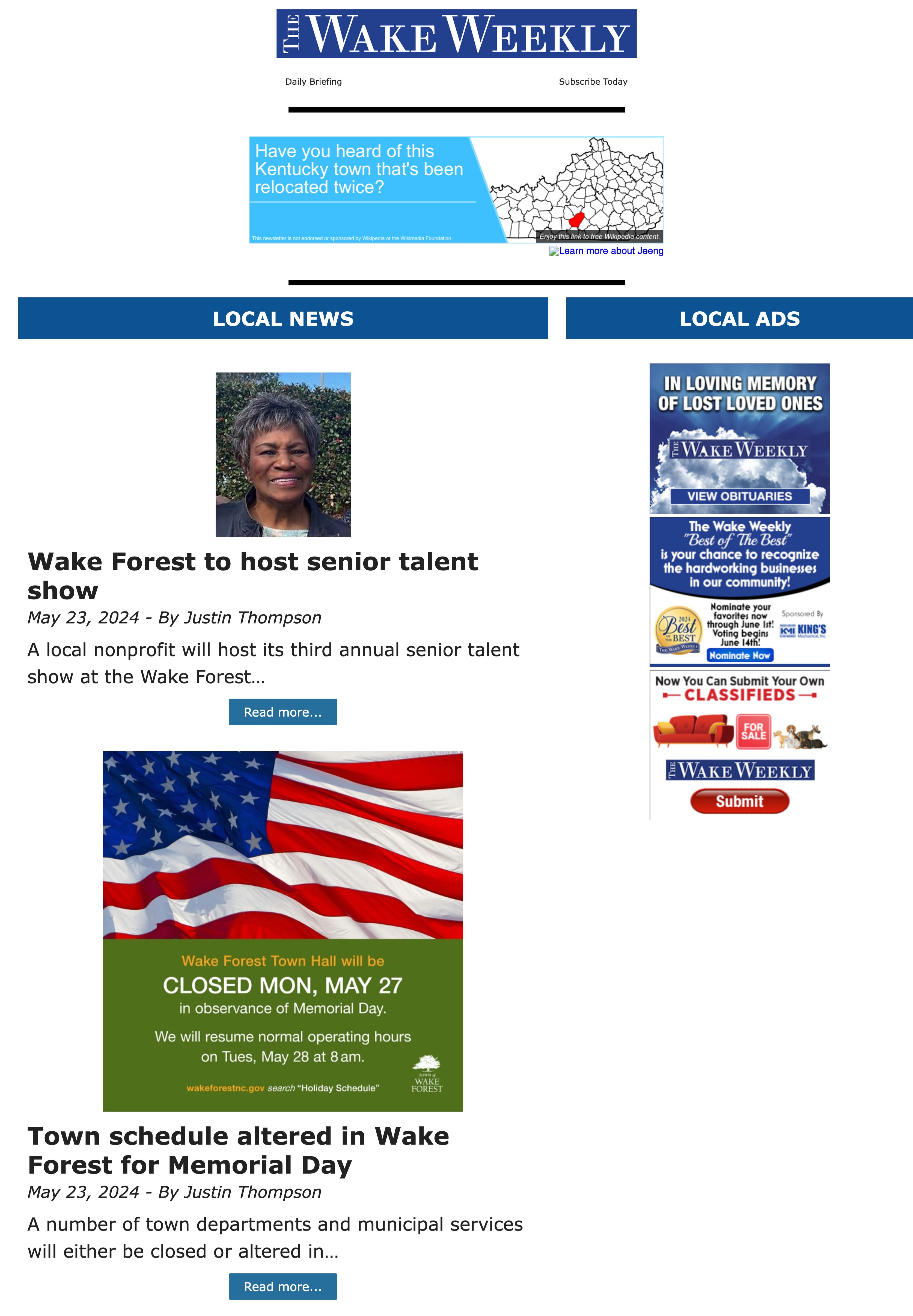
2-Column Layout:
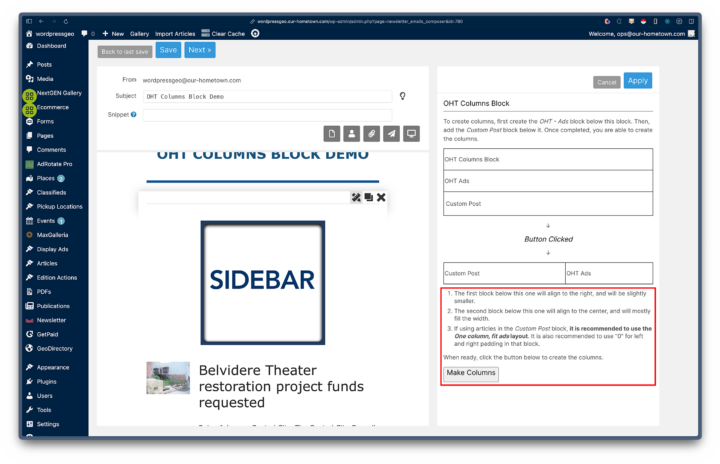
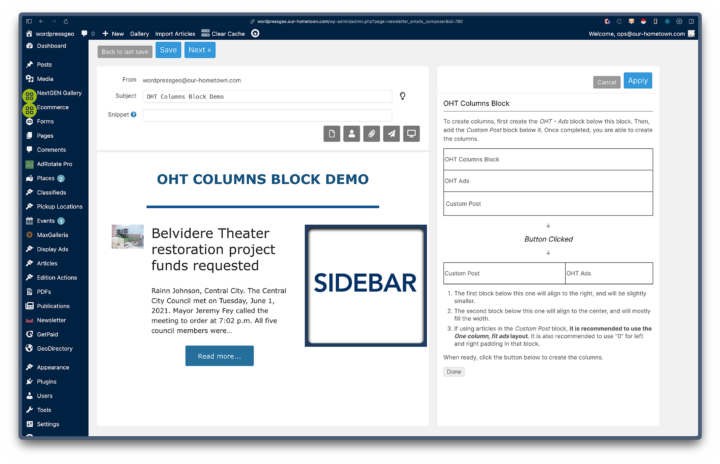
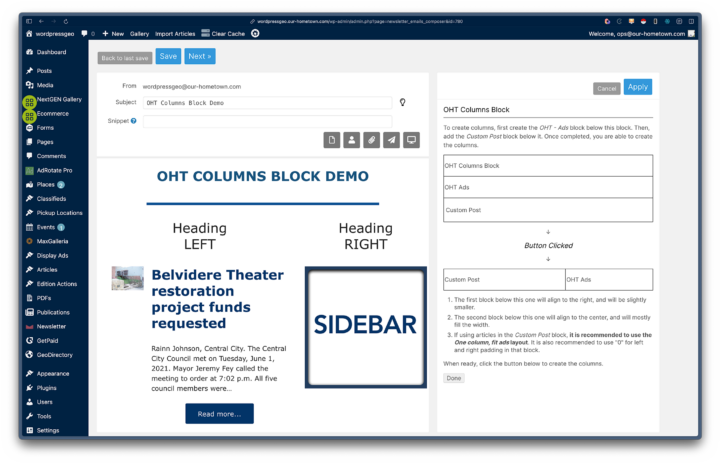
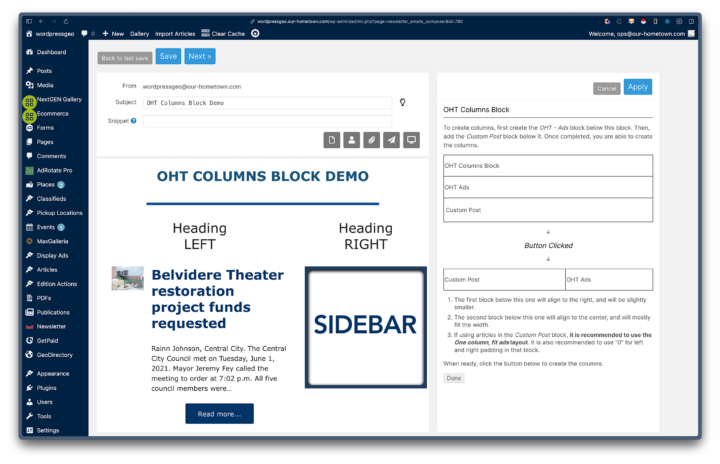
[OHT Columns Block]
This is an oft-requested layout that our engineering team has implemented: creating 2-column layouts in your newsletters with the OHT Columns Block.
This block was initially designed to allow placement of a sidebar of display ads that are currently running on a website. However, you are not restricted to just using the OHT Ads Block with a main post block.
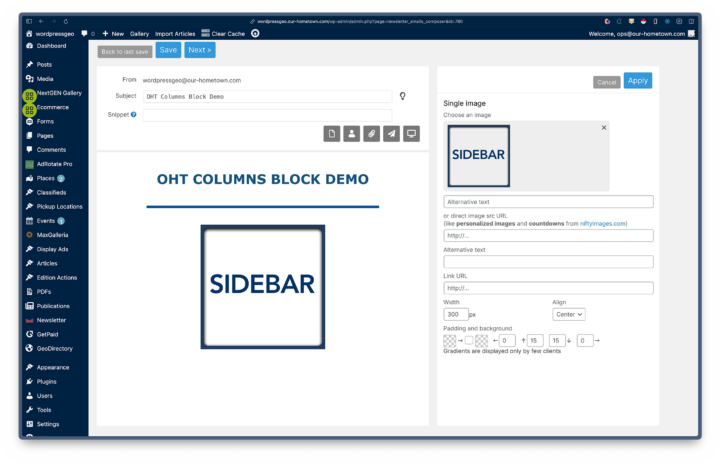
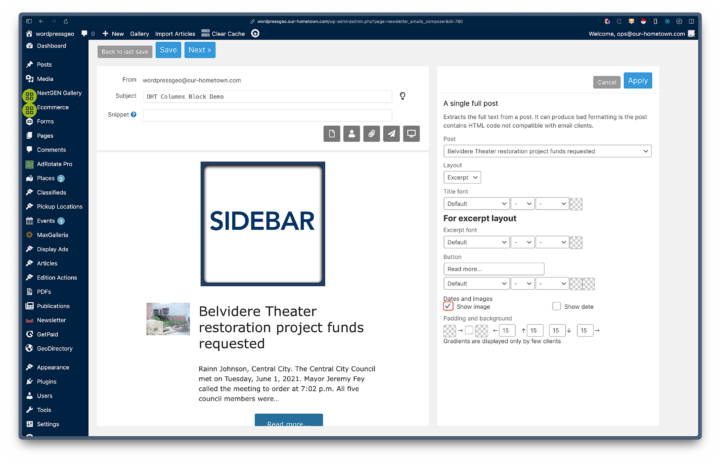
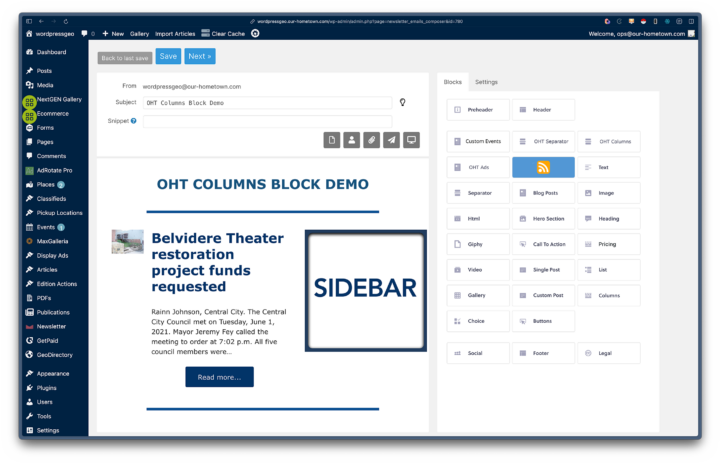
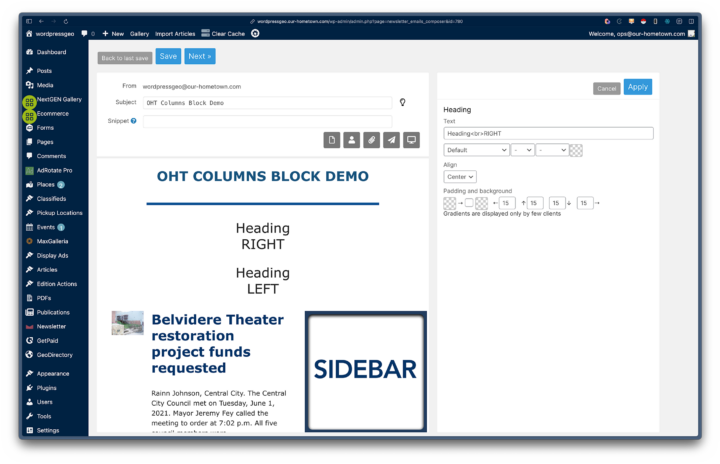
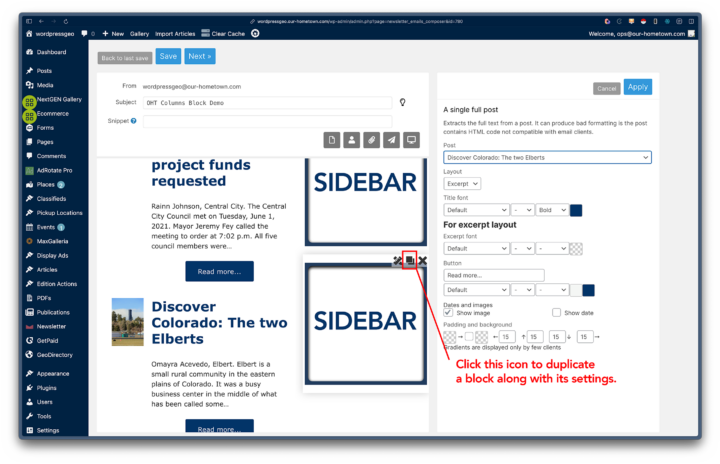
In this quick demo we’ll show how to ad a Single Post Block, along with an Image in the sidebar. We’ll then create a second 2-column layout for the headings. (Click the thumbnails for a slideshow view).
- ← Red Hook’s Finest: The Daily Catch Wins Big in NYPA Better Newspaper Contest
- Kevin Slimp: What you want to know →











Recent Comments