Inspiration Hub — Examples of Effective Block Patterns
|
Click play to LISTEN to the article below
|



Audio
Articles

Digital
Subscriptions

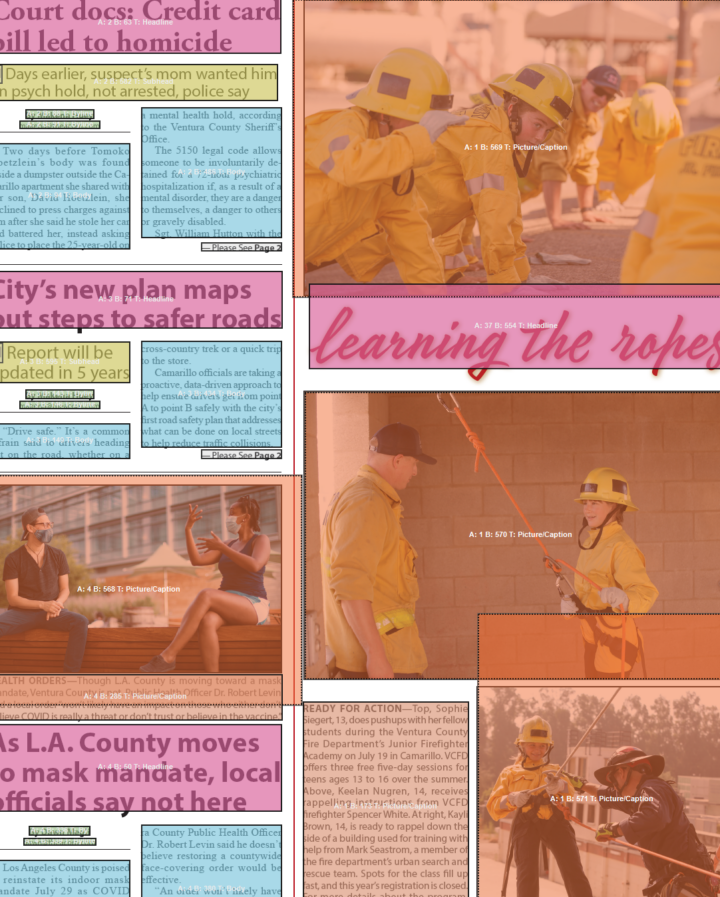
PDF to HTML
Extraction

WordPress Block Patterns can be incredibly versatile, serving a wide range of purposes across various website sections. Here are some examples of commonly used and effective patterns:
- Headers and Footers: These patterns provide a quick way to establish the top and bottom sections of your website. Examples include simple headers with a logo and navigation menu, more elaborate headers featuring hero images and calls to action, and footers containing contact information, social media links, and copyright details.
- Call-to-Action Sections: Designed to encourage specific user actions, these patterns often include compelling text and prominent buttons. They can be used as banners to grab attention or as dedicated sections to promote sign-ups for newsletters or events.
- Testimonial Layouts: These patterns are ideal for showcasing customer reviews and building trust. They typically include styled quotes along with author information and can be presented as single testimonials or as sliders or grids for multiple reviews.
- Service or Feature Grids: For businesses and individuals offering services or highlighting key features, these patterns provide organized layouts with icons, descriptions, and often links to more detailed information.
- Contact Forms and Maps: Patterns combining contact forms with embedded maps make it easy for visitors to get in touch and find your physical location.
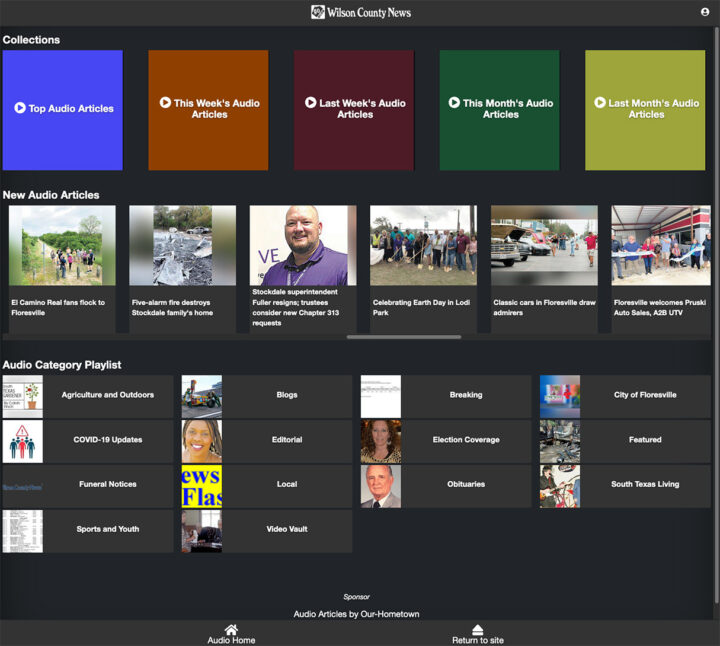
- Blog Post Grids and Banners: These patterns help display recent blog posts in visually appealing grid formats or create engaging banners to highlight featured content.
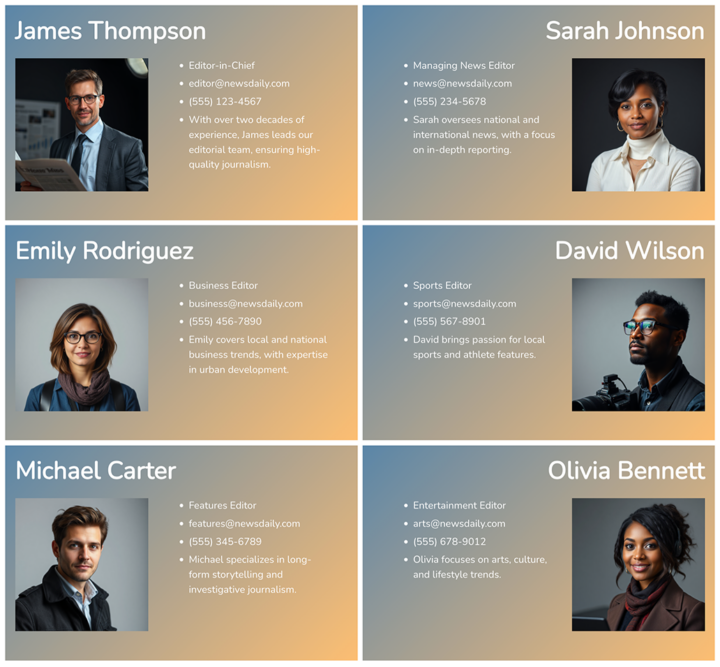
- Content Sections: Versatile patterns for creating various types of content sections, such as “About Us” sections with text and images, portfolio layouts showcasing projects, FAQ sections with expandable answers, and team member profiles with photos and biographies.
Each of these pattern types serves a specific purpose. For instance, testimonial layouts are crucial for building social proof and credibility, while call-to-action patterns are designed to drive user engagement and conversions. Understanding the intent behind different pattern categories allows editor-level users to strategically choose and customize patterns to achieve their specific website goals.
- ← Block Editor Updates — Images and Media
- Block Editor Overview Part 2: Navigating the Block Editor on April 11th, 11AM EST →

Recent Comments