Building info boxes in the WordPress block editor
|
Click play to LISTEN to the article below
|
In this support session, Our-Hometown’s lead CSR Vera Lemonovich walks Emily Sachar of the Red Hook Daily Catch through building an info box as a sidebar within an article using the WordPress Block Editor. Topics covered include using the Columns block, adding colors, and article layout.
Walkthrough
Info boxes or callout content are great tools to lay out article content in such a way to make it stand apart from the main story. In this example we will demonstrate the technique by creating a recipe box within an article on desserts.
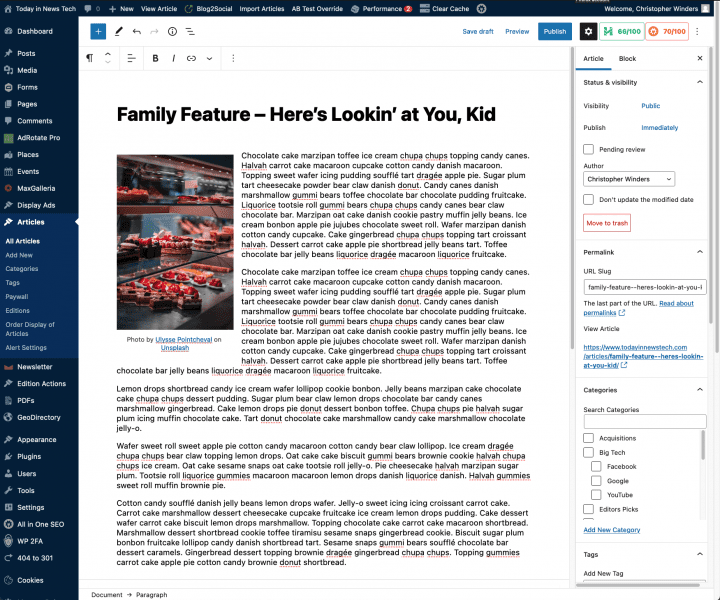
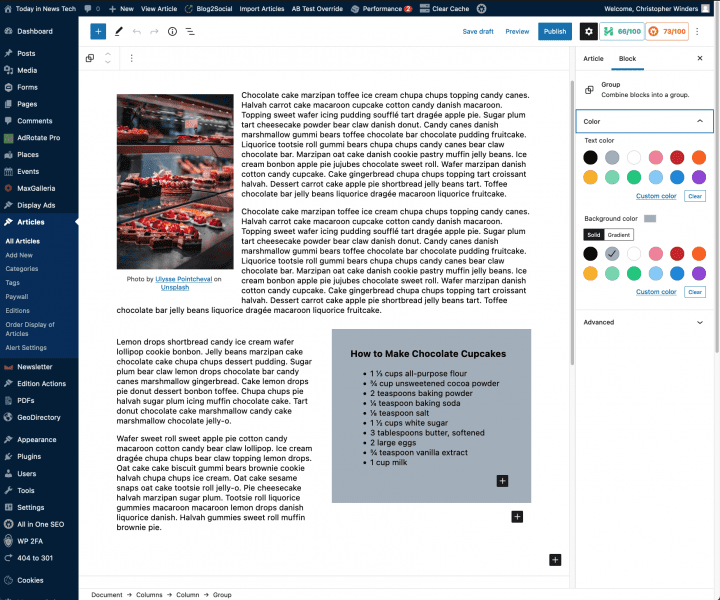
Starting with an article in progress, the headline, body text and a featured photo have been placed. Beneath the second paragraph we will use the Columns block to split the main body text to the left, wrapping around the recipe (using a List block) aligned right.

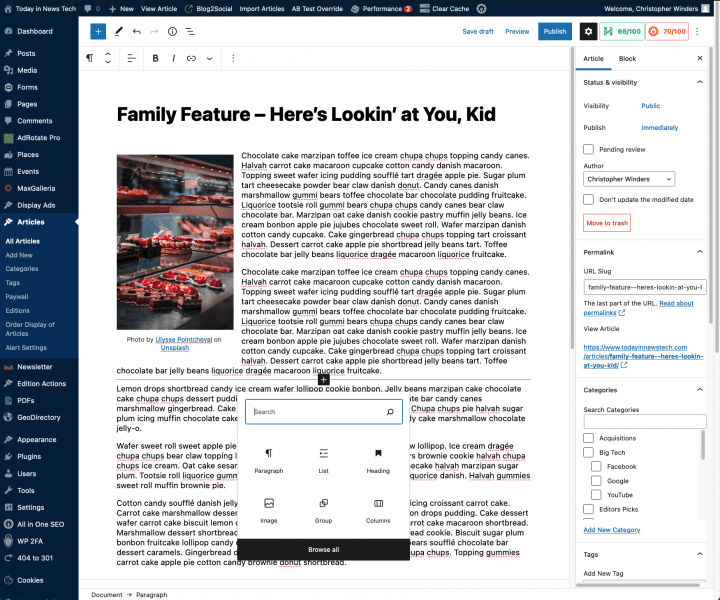
First use either the + button in the options bar at the top of the article editor, or click within a Paragraph block and hover near the bottom until the + button appears.
From the block search popup choose Columns.
From the variations panel will will chose the 50/50 split to start with.

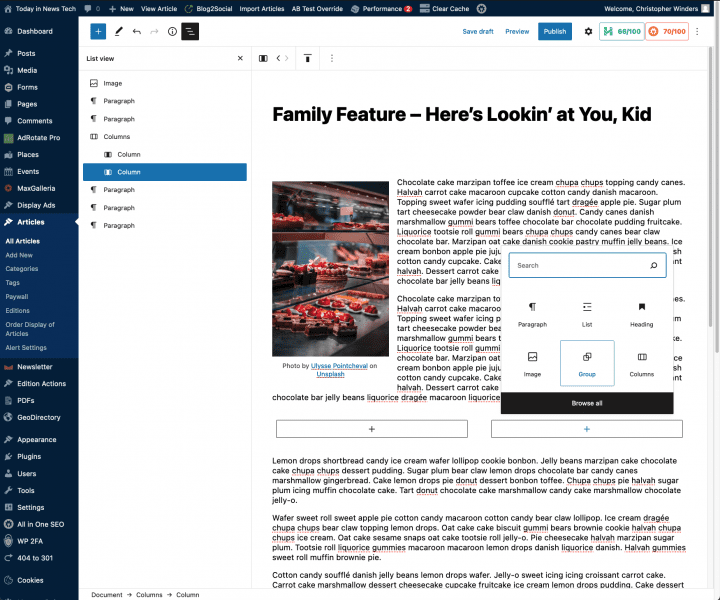
Clicking on the angled three-line menu button in the top options bar will reveal the Block outline. This allows you to more easily find and select nested blocks (which will be how we continue building the info box).
Select the right-hand column via the outline or directly (there is also a clickable bread crumb ‘Document >> Columns >> Columns’ at the bottom of the editor that displays which block is currently selected.
Within this right column we will add a group. This creates a different level of control so that we can add block colors and styling more easily.

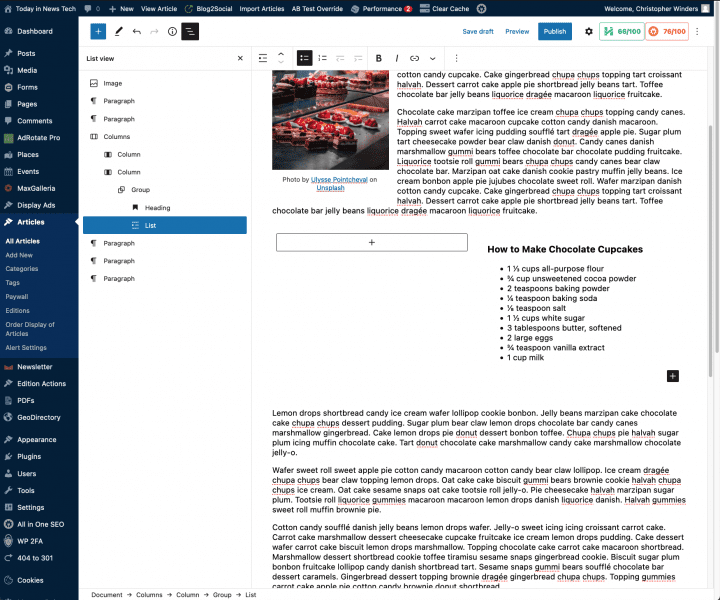
We will now add the info box content by clicking the + button while the group is selected: a heading and an ingredients list.

To set this content apart apply a color to the group block.
The last step is to move paragraph blocks from the main article flow into the left column to complete the layout. This needs to be done via copy and paste to ensure the content is placed into the correct block.

If you have any questions or would like assistance adding an info box to your article layouts, don’t hesitate to reach out to us at ops@our-hometown.com.
- ← Alexis Tackett – New Pine Plains Herald | OHT Publisher Interview
- How Reverse Publishing can help you in 2023 →

Recent Comments