Feature Highlight: Adjusting the “Related Stories” Block
|
Click play to LISTEN to the article below
|
Our-Hometown recently released an update introducing several improvements to the Related Stories block, including a new panel of settings you can use to customize how the block appears on your website!
The Related Stories block appears at the bottom of articles on Our-Hometown’s WordPress Platform and is a useful tool for transitioning readers from one article to another. If a visitor has clicked a link to read an article on your site, there’s a good chance that they’re interested in the topic that the article is about. Your goal should be to make sure that the reader doesn’t leave the site after they’ve finished reading that article. The Related Stories block helps accomplish this by displaying other articles from the same category that the reader maybe interested in, in hopes the reader will stay on the website to read one of those stories as well.
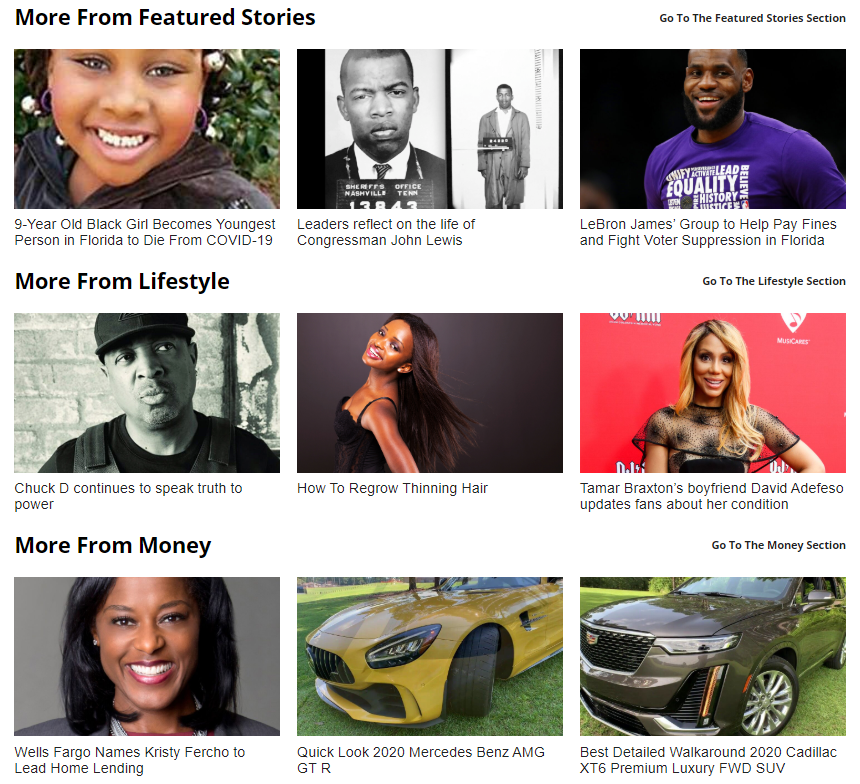
In the past, the Related Stories block would display three “related stories” from the same category as the article being viewed, as shown above. If the article was assigned to more than one category, the system would choose the more prominent category to pull related stories from. This was not always ideal, especially when using a “Featured Stories” category in which articles may have little or no actual relation to one another. Additionally, three stories is a pretty small sample size, and may not be presenting enough options for the reader.
 The new update we’ve released addresses these problems with a number of new settings available on your Dashboard on the OHT Settings tab.
The new update we’ve released addresses these problems with a number of new settings available on your Dashboard on the OHT Settings tab.
Under Related Article Settings you’ll find the following options:
- Include all categories for related stories
- Number of Articles to Display per Row
- Number of Articles to Display per Block
- Minimum Articles required to Display a Category
The first option addresses the issue mentioned above with articles belonging to multiple categories. Rather than showing just a single row of articles from a single category, this option (when enabled) allows you to show a row of related articles for each category that the article was assigned to. An article assigned to “Featured Stories”, “Lifestyle”, and “Money” would result in a row of other Featured Stories, a row of other Lifestyle stories, and a row of other Money stories. See the screenshot below.
This option can be used in unison with the bottom setting: Minimum Articles Required to Display a Category. The default value for this option is “1”, meaning if there is at least one other article in a category, a row of articles will be displayed for that category. You could change this setting to “3” to make sure that any category included in the “Related Stories” section will show at least three stories, so that you don’t end up with several rows containing only one story each.
The other settings are fairly self-explanatory. You can choose how many articles to include in each row of a block, and how many articles to include in each block total. For example, if you wanted to display two rows of three stories each, you can change Articles Per Row value to “3” and Articles Per Block value to “6”. The resulting Related Stories block will resemble the screenshot below.
Further style customization is possible using CSS; so if you want to change the look of your Related Stories block, just ask us!
As always, if you need any help or have any questions, just reach out to our support team at ops@our-hometown.com to create a support ticket.
- ← Office Hours Recap: Exploring Different Paywall Models on OHT
- Scheduling Articles & PDFs to Publish in the Future →





Recent Comments