Adding a Subscribe button to your custom newsletter
|
Click play to LISTEN to the article below
|
Nowadays, most publications with an online presence allow visitors to subscribe to an email newsletter to receive important updates and breaking news, even if the visitor isn’t yet ready to become a paid digital subscriber. The goal is to build a list of newsletter subscribers that are essentially “leads” — people who were interested enough to join your free mailing list and receive your emails, but haven’t committed to paying for a subscription.
These leads are generally much more likely to convert to paid subscribers given their existing interest in your newsletter, and can be targeted with special offers or promotions at a later date to help push them over the finish line.
But the most basic way to convert some of these leads is to simply include a Subscribe button inside of each of your newsletters!
While that may seem like a no brainer, we’ve found that many publishers rely on their website to prompt the conversion once the reader clicks an article and hits the paywall. But why not offer that option directly in the newsletter?
Adding your Subscribe button with the Drag & Drop Composer
Fortunately, adding a subscribe button to your custom newsletter is incredibly simple using the Drag & Drop Composer included with the Newsletter Plugin on our platform. If you’re not already familiar with the tool, be sure to read our introduction to the Newsletter Drag & Drop composer.
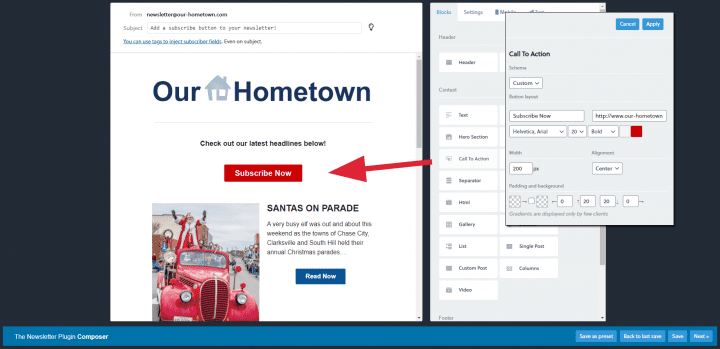
Once you’ve opened your newsletter editor, find the Call to Action block and drag it into your newsletter. The Call to Action block is essentially a simple button we can use to link users to a specific URL on the web.
Once you’ve placed the block, the settings tab will appear so that you can configure the button. You can enter the Text that appears on the button, the URL that the button should link to, and the Colors & Font Styles of the button.

For this example, we’ve adjusted the button to read “Subscribe Now!” and will link to the Subscribe page on our website. You’ll want to enter the URL for your website’s subscribe page, or for a specific membership.
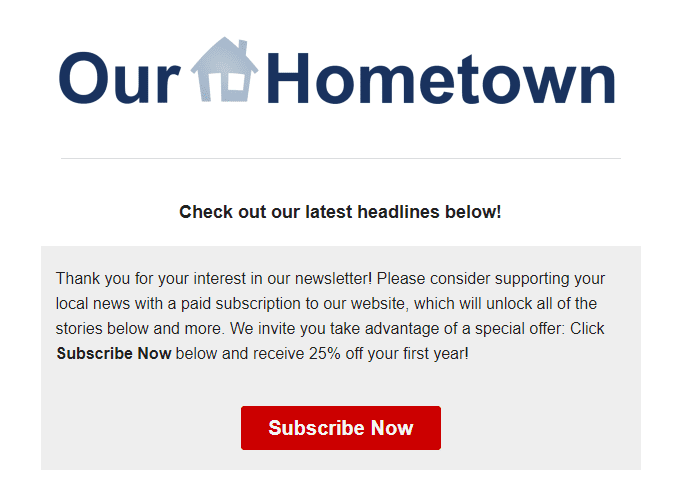
Consider pairing your Subscribe button with some text and maybe even a special coupon code to help entice the reader to take action, like the example below:

In this case, we would link the Subscribe Now button to a specific membership, and can manipulate the URL so that when the page loads, the advertised coupon code is automatically applied.
That is just one of many use case examples. If you have any questions about adding a Subscribe button to your custom newsletter, or if you need help doing so, please email us at ops@our-hometown.com at any time!


Recent Comments