Using the Customize Tool to Adjust Your Website
|
Click play to LISTEN to the article below
|
One of the largest benefits to building a website on Our-Hometown’s WordPress Platform is the impressive level of customization available, primarily via the Customize Tool. The Customize Tool is designed in such a way that anyone with limited technical know-how can change site colors and fonts, re-arrange a vast variety widgets & ads, and apply custom CSS to update an ever-evolving vision of your website. The tool streamlines all of these major processes into an easy-to-use interface that lets you preview your changes as you’re making them.
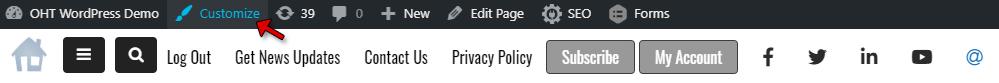
The Customize Tool is accessible by designated staff members when viewing any front-end page. Launching the tool will reload the page you’re viewing, with a menu on the left side of the window offering several options such as Logos & Image Options, Menus, Site Colors, Site Fonts, and Widgets. A few additional options are available as well, but are fairly self-explanatory; so we’ll be primarily focusing on the aforementioned areas.
 1. Logos & Image Options
1. Logos & Image Options
Changing your website’s logo can be achieved quickly and easily from the Logos & Image Options tab within the Customize Tool. Here you’ll find a preview of both your Primary and Secondary (or “Smaller”) logos, along with options to Change or Remove the images. Changing the image allows you select an existing image from your Media Library, or upload a new image from your computer.
The Primary logo is displayed prominently at the top of your website, while the Secondary/Smaller logo can be displayed across the top of the page as readers scroll down the page. Depending on your website’s theme, you may also find the Secondary logo displayed in the footer area at the bottom of your website.
2. Menus
The Menus tab on the Customize Tool allows you quick access to edit the Menus on your website while previewing the end result in real-time.
You can edit your existing Menus by clicking on the menu you want to adjust, which will bring up a list of links that exist within that menu. Click the Add Items button to easily add links to existing content on your website, such as a Page, Article or Category, or you can use a Custom Link to target a specific third-party URL. You can easily arrange the menus to your liking by dragging and dropping each item to the desired position.
Dragging an item slightly to the right will convert it to a sub-menu item.
3. Site Colors
The Site Colors tab is the easiest way to change the color scheme on your website. On this tab, you’ll see a box previewing the current color of each major color on the website that you can adjust. Clicking on a color box will open a color-picking tool that let’s you choose any color on the spectrum and apply it to the associated area or item. Most importantly, all of these changes happen in real-time for the person making the changes, but won’t go into effect for the general public until you Publish your changes.
NOTE: Depending on your website’s design and the amount of customization that has been applied, it is possible that some color selections made in the Site Colors tool will be overwritten by custom CSS styling. If you have selected a new color and are not seeing it after publishing your changes, please reach out to our support team at ops@our-hometown.com for help.
4. Site Fonts
The Site Fonts tab allows you to change the fonts used in various areas on your website. These fonts are universal and span across all pages on your website.
You’ll be able to set fonts for the following areas: Body Font, Widget Heading Font, Site Logo Font, Main Navigation Font, Secondary Navigation Font, and Heading/Titles Font.
The Body Font is the general font used on your website, and includes essentially all of the main body content and paragraph text on any given page. The Widget Heading Font applies to widget titles, which may or may not be displayed depending on the settings of each individual widget. The Site Logo Font is the font used in the logo area of your website, including the tagline if you have set one. The Main Navigation Font refer to the main menu font, while the Secondary Navigation Font refers to the secondary menu. Finally, the Headings/Titles Font refers to all header text, designated by HTML header tags and when you’ve applied the Header 1 thru Header 6 styles in a text editor.
Once again, being able to preview your change and see how the new fonts look before making them live is a handy bonus!
NOTE: Depending on your website’s design and the amount of customization that has been applied, it is possible that some font selections made in the Site Fonts tab will be overwritten by custom CSS styling. If you have selected a new font and are not seeing it after publishing your changes, please reach out to our support team at ops@our-hometown.com for help.
5. Widgets
 Last but not least, we have what is likely the most useful section when it comes to customizing your website: Widgets. The Widgets tab lets you choose from all of thee available Widget Areas on the page you’re viewing, and easily arrange the existing Widgets by dragging & dropping each of them to the desired order. You can also easily Add a Widget to any of these widget areas.
Last but not least, we have what is likely the most useful section when it comes to customizing your website: Widgets. The Widgets tab lets you choose from all of thee available Widget Areas on the page you’re viewing, and easily arrange the existing Widgets by dragging & dropping each of them to the desired order. You can also easily Add a Widget to any of these widget areas.
Widgets help define the structure of your website, as they represent important functions and features. For example, Article Widgets are used to create a block of articles on your homepage, and allow you select a specific category and configure other display options. AdRotate Ad Widgets and AdRotate Group Widgets are used to distribute the advertisements you’ve created within AdRotate Pro throughout your website, and a Newsletter Widget is used to add a simple newsletter sign-up form. A vast number of widgets exist on platform: videos, polls, galleries — the list goes on.
Each Widget Area represents a visible section of the website as defined by the website’s theme. These areas also vary depending on the page you’re viewing. For example. the homepage is going to have several widget areas that do not exist on other pages, while there are also a few “Interior” widget areas that are exclusive to interior pages. Depending on your website’s design, some of these widget areas may not actually be in use; so it can be a little bit of trial and error — but fortunately you’ll see any changes take place in the preview to the right before committing.
Needless to say, it is important to have a strong understanding of the Customize Tool and specifically the Widgets section in order to get the most out of your website.
- ← Introduction to Paywall Models available on OHT
- Office Hours Recap: Exploring Different Paywall Models on OHT →



Recent Comments