The Top Stories Widget allows you to display your most popular articles on your website’s homepage, similar to the way a standard Article Widget works. Instead of displaying a particular category, the Top Stories widget uses our analytics and stat-tracking system to determine the most-viewed articles over a pre-selected time period and lists them in order of popularity.
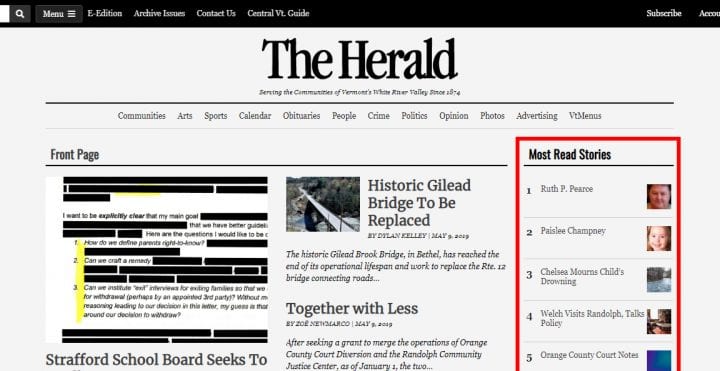
Check out the “Most Read Stories” example from The Herald of Randolph, VT below.
You can easily create your own “Most Read Stories”
or “Trending Stories” section with the Top Stories Widget.
 Open the Customize Tool and choose Widgets, then select the Widget Area that you’d like to place the new widget. From the list of available widgets, select the Top Stories widget.
Open the Customize Tool and choose Widgets, then select the Widget Area that you’d like to place the new widget. From the list of available widgets, select the Top Stories widget.
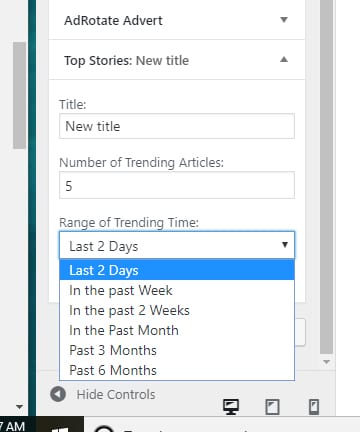
You’ll be presented with options to select the number of articles to display and set the Range of Trending Time.
You can choose to display the most popular articles from “Last 2 days” or “In the past week” all the way up to “Past 6 months”. The widget ranks articles by the amount of views received during the selected period and lists them in the widget.
You are also able to customize the look and feel of the Top Stories widget using custom CSS. However, if you are not experienced with HTML/CSS, it is recommended that you contact our staff to help you with any customization.