Click here to learn more about using the articles widget.
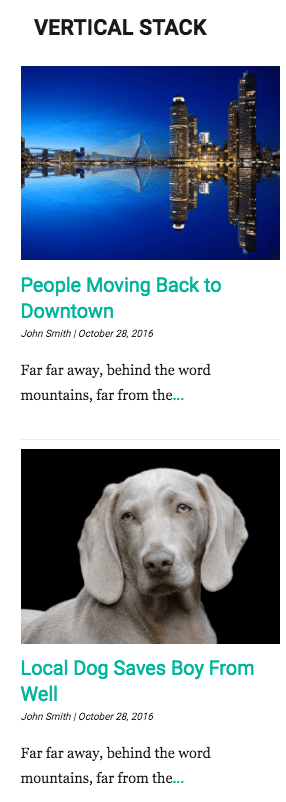
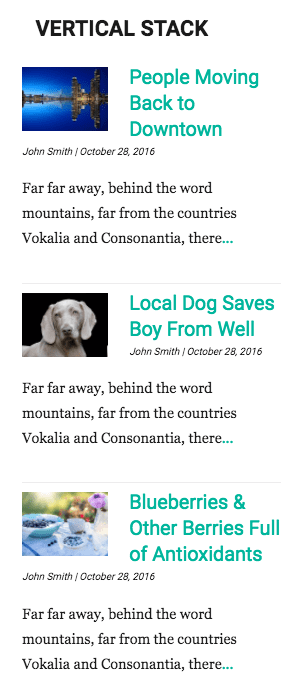
The Vertical Stack Layout is one of your most essential layouts. It's one column of articles, with the thumbnail either above or below your content, or as a thumbnail to the left or right.
This article style is best suited to narrow to mid-sized widgetized areas, like the left or middle columns, the bottom left or right columns or the sidebars.
You can choose to have article excerpts or no article excerpts.
Vertical Stack - Mid-sized Column - Left Thumbnail

Vertical Stack - No Thumbnails

Vertical Stack - Mid-Sized Column - Right Thumbnail

Vertical Stack - Narrow Column - Above Story

Vertical Stack - Narrow Column - Below Story

Vertical Stack - Narrow Column - w/ Excerpt

Vertical Stack - Narrow Column - No Excerpt