If you aren’t a fan of the fonts available in the Customizer fonts section, you are more than welcome to pick and implement any of the thousands of fonts available at Google Fonts ( https://fonts.google.com/ )
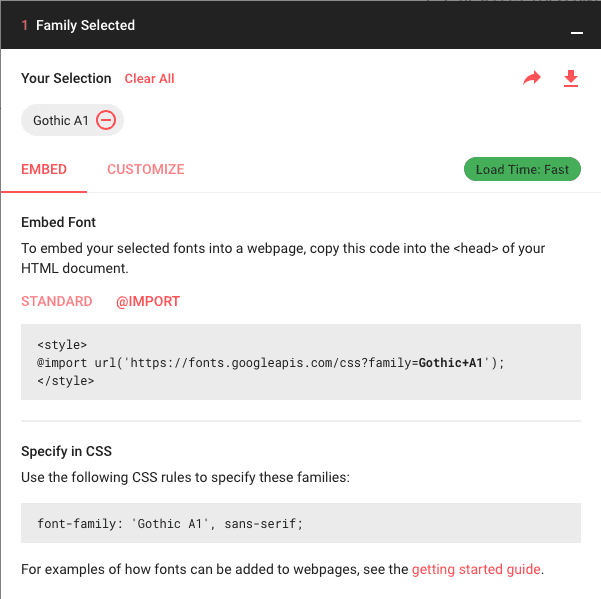
Once you select your font or fonts, you’ll want to click the gray header at the bottom right of the screen. It will pop up and show you all your selects.
The easiest way to add your font to your site is to click “@IMPORT” – copy the code between the <style> tags and paste it at the VERY TOP of the “custom css” section in the customizer.
Each font will give you instructions on how to apply that specific font appropriately in the “Specify in CSS” section below the import code.